Notionには便利な関数機能がついています。
ただ、Excelとは関数の指定方法が違うので、最初は疑問に感じると思います。
について解説します。
以下のページにて各種テンプレートも公開しているのでよかったらご覧ください。
» Notionの使い方ガイド

Notionでその仕事もっと楽にしませんか?
DX支援サービスを見るプロパティ「関数(Formula)」の使い方
まだダウンロードしていない方は先に会員登録しましょう。


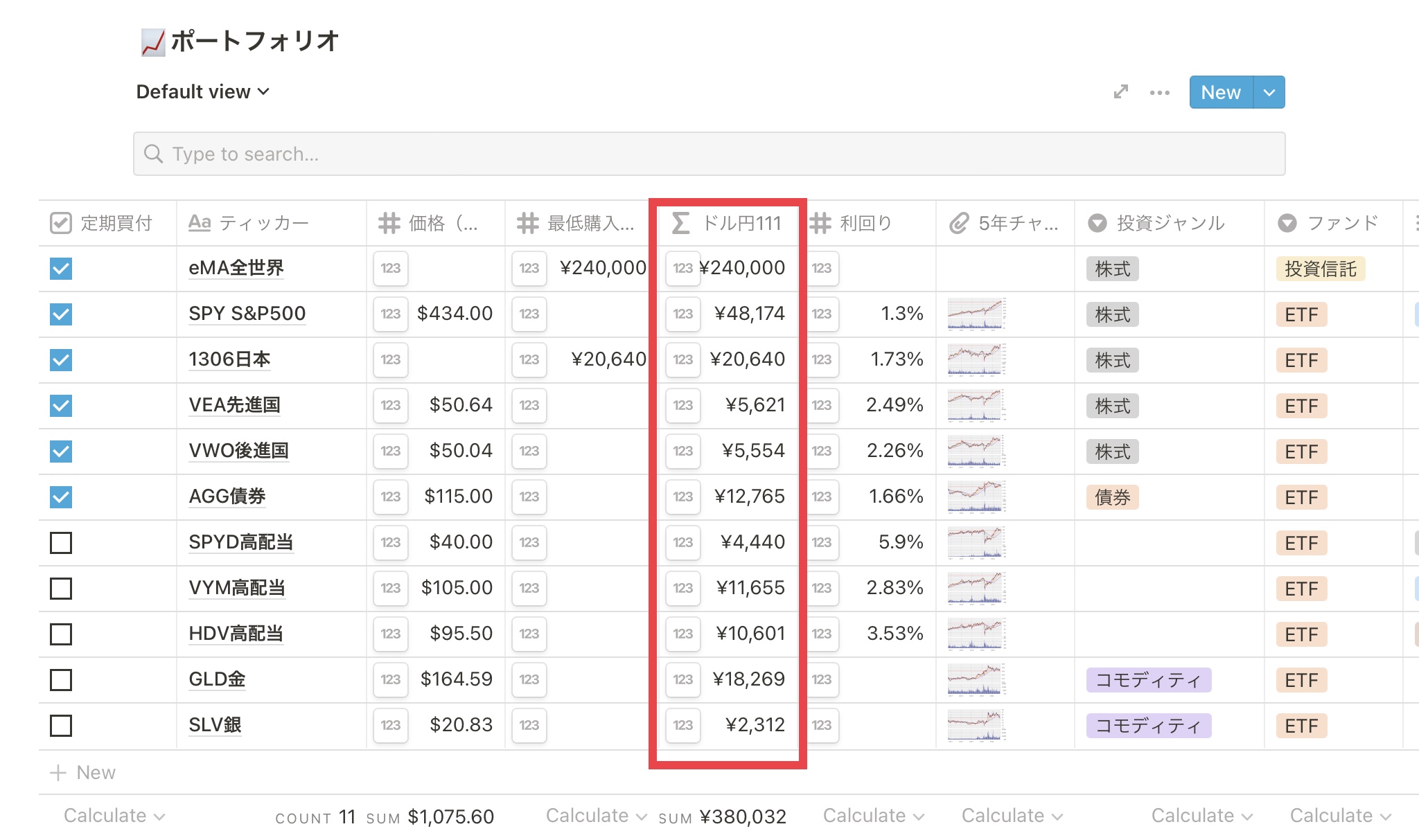
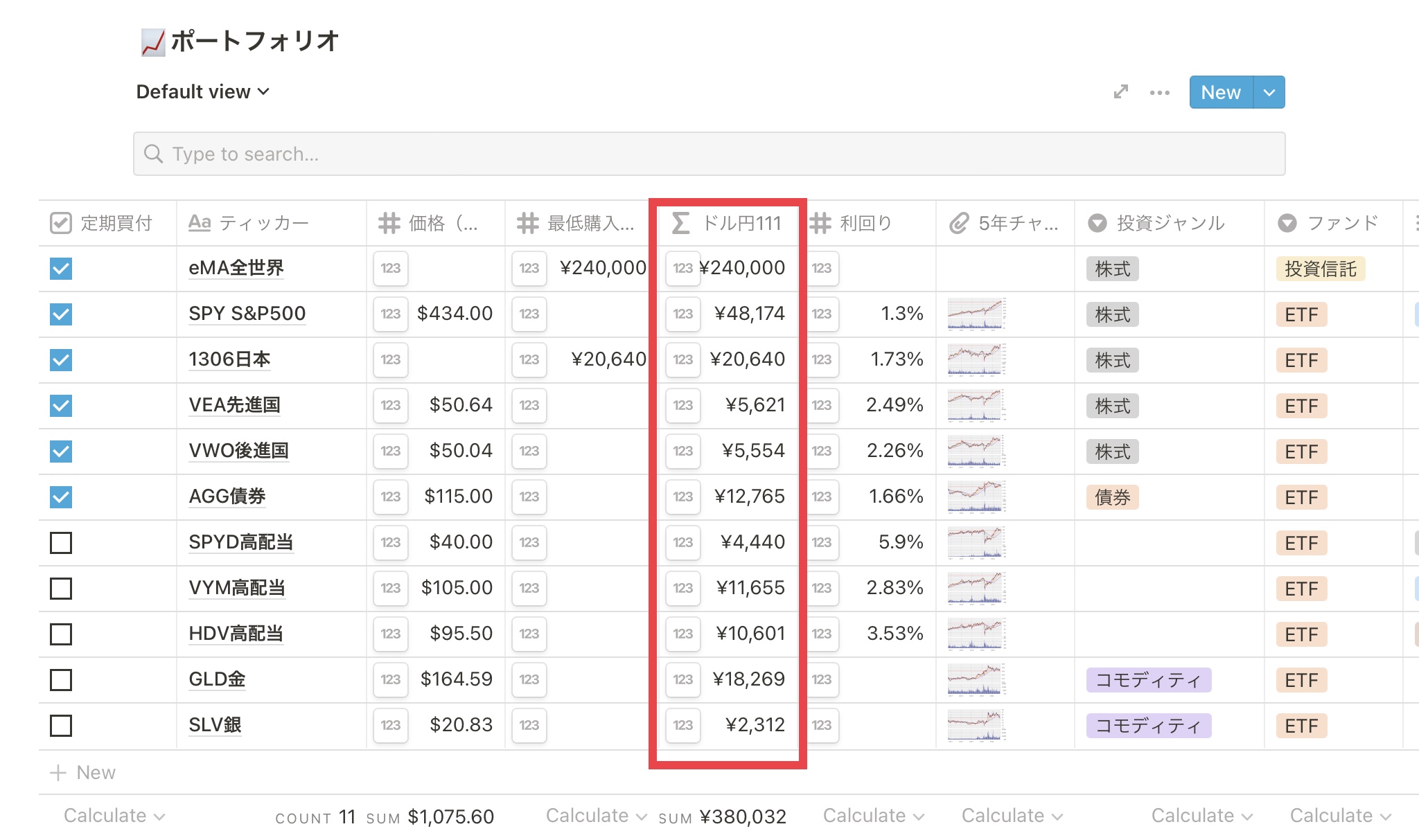
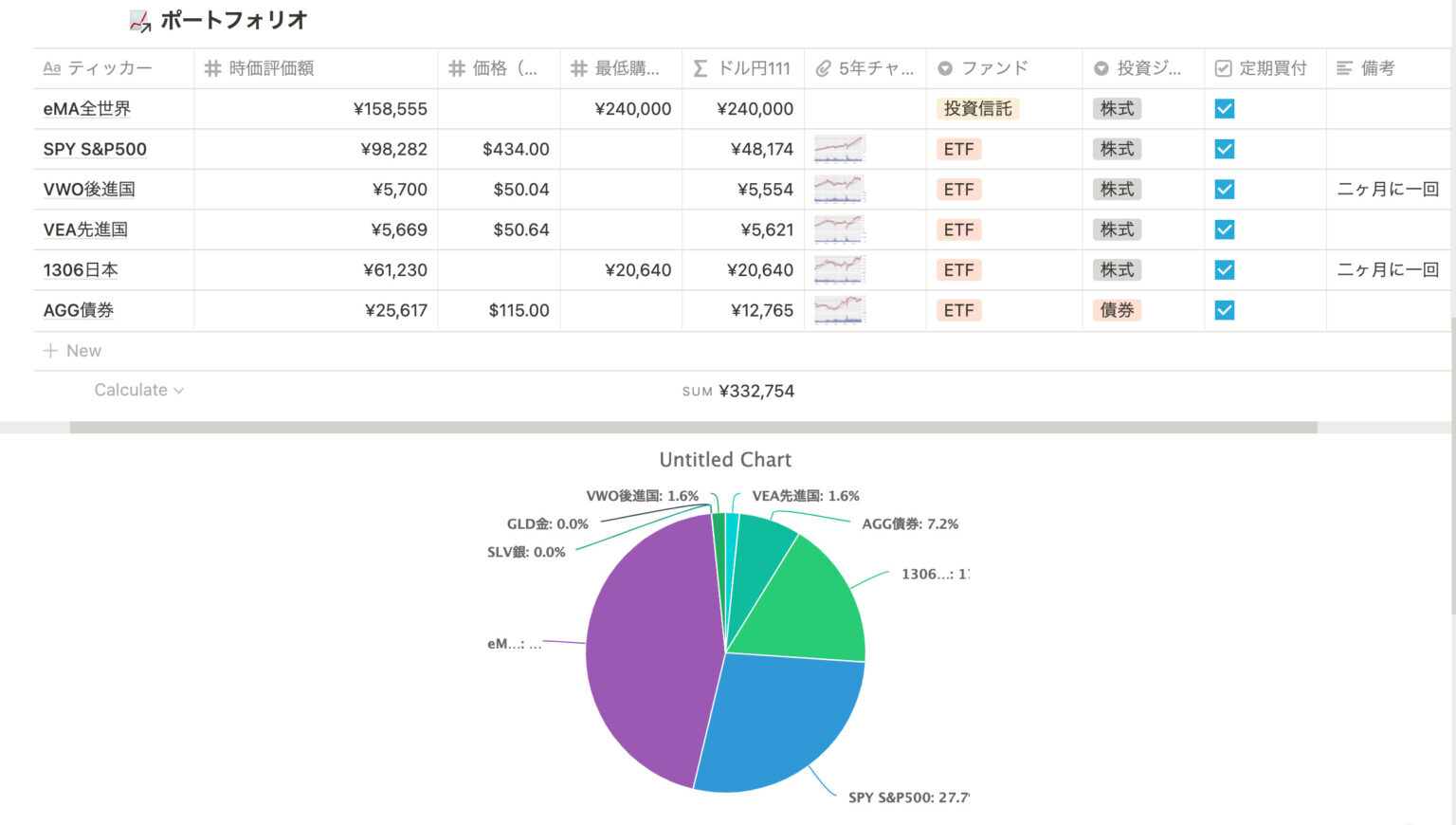
上の例では、左から3列目「価格(ドル)」に111を掛け算し、赤枠に表示しています。
四則演算の設定方法

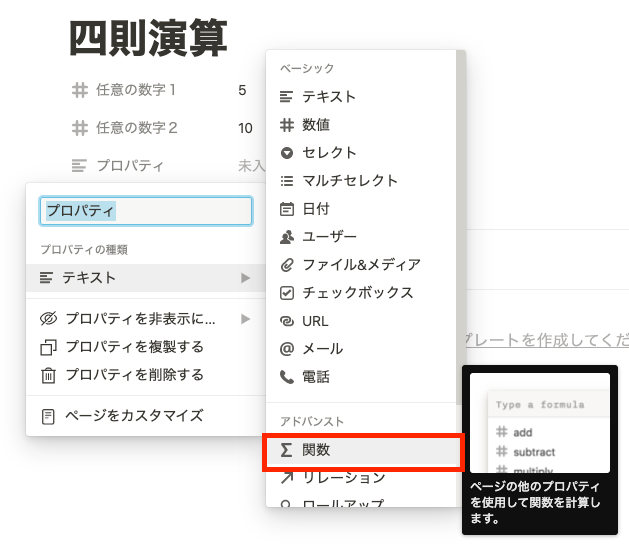
それでは基本となる四則演算の設定方法を解説します。まずはプロパティで関数を選択しましょう。

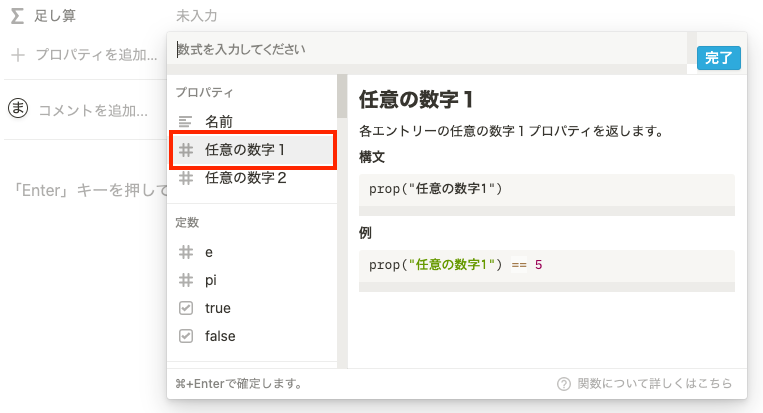
Notionの関数では、データベースの値をprop(“選択したい項目“)で拾います。直接打ち込んでも良いですが、赤枠部分をクリックすると「構文」に入力されます。「例」には関数のサンプルが表示されます。

四則演算をしてみましょう。「+」の両隣はスペースを入力しなくても大丈夫です。完了をおすと勝手にスペースをあけてくれます。
掛け算の場合は「*」無しで、prop(“任意の数字2”)prop(“任意の数字1”)と並べるだけでもOK。
足し算:prop(“○”) + prop(“△”)
引き算:prop(“○”) – prop(“△”)
掛け算:prop(“○”) * prop(“△”)
割り算:prop(“○”) / prop(“△”)
※全て半角です。イコール「=」は不要。
四則演算はそれぞれ、以下の関数でも計算できます。ただし、以下の関数を使った場合、計算できる値は二つまでになります。例えば1+1はできても1+1+1はできません。
足し算:add ( prop(“○”) + prop(“△”) )
※2023年9月の関数2.0アップデートにより、sum()が追加されました。
sum(1, 2, 3, 4, 5) = 15
2つ以上の値を合算でき、便利になりました。
引き算:subtract ( prop(“○”) – prop(“△”) )
掛け算:multiply ( prop(“○”) * prop(“△”) )
割り算:divide ( prop(“○”) / prop(“△”) )
※prop(“○”)は数値で直接入力も可能。見やすいように「()」の周りはスペースが入っています。入力時はスペースなし。
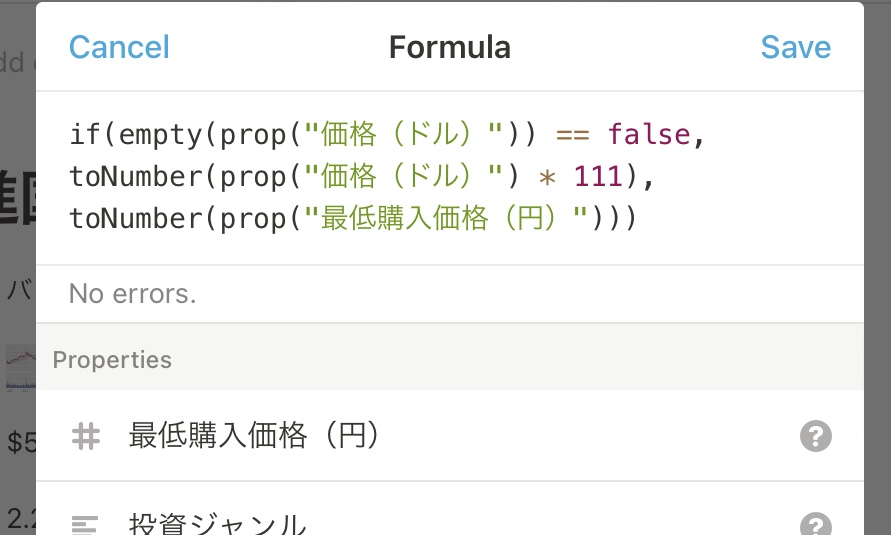
if関数の使い方

先ほどの例では以下をおこなっています。
- IF関数で空白を判別
- ドルを円に変換

具体的にはifとempty、四則演算の掛け算を使います。
if(
empty(prop(“価格(ドル)”)) == false,
toNumber(prop(“価格(ドル)”) * 111),
toNumber(prop(“最低購入価格(円)”))
)if関数は「,」で区切り、(条件,yesの時の動き,noの時の動き)で指定します。上の例だと、ifの動きは以下のようになっています。
「ドル項目が空である」のfalse(not)を判定,
yes(つまり何か入っている)ならドルに111を掛け算,
noなら値をそのまま使う
また、if関数の引数は型を揃える必要があります。型を揃える必要はなくなりました。
型の概要とifの基本は以下のとおりです。
関数の指定方法はソフトによって微妙に異なるので、慣れるまでは大変かもしれません。先述した通り、今はNotion AIを使って関数を組んでもらう方が圧倒的に楽です。
●法人向けの導入支援承ります。
個人事業主としてタスク・プロジェクト・ドキュメント・マニュアル・人材・営業管理等の管理設計サポートしています。複雑な関数もお任せください。



Notionを使ったグラフの作成方法

Fomulaは便利ですが、Notionの標準機能だけではグラフは作れません。
NotionChartsという外部サービスを使用すると、無料でグラフ作成が可能です(無料アカウントだと3つまで)。

以下の記事にて詳しく解説しておりますのでご参考ください。
» 【NotionChart】データベースからグラフを作成する方法
●法人向けの導入支援承ります。
個人事業主としてタスク・プロジェクト・ドキュメント・マニュアル・人材・営業管理等の管理設計サポートしています。複雑な関数もお任せください。



Formulaの使い方の基本、if関数と四則演算 まとめ
他の関数を使っている例が見たい方は、以下の欲しいものリストも参考にしてください。
» Notionで在庫管理と欲しいものリストを作ってセールを活用【日付の関数例もあり】

購入価格を分量と個数を合わせて比較できる関数です。
ノートアプリでデータベースや関数が使えるというのは非常に画期的ですね。
ご不明点などあればコメントください。
Notion使いたいのに電波がねえよ!!って時は。
タウンWi-Fiアプリは、接続のたびにメールアドレスなどを入力するフリーWi-Fiのストレスを排除してくれます。
Wi-FiモデルのiPadとも非常に相性がよく、無料なので使ってみてください。
10万円クラスの端末を使っている人は、会員専用Wi-Fiが使えるスマホ保険もあるので、活用してみてください。




コメント