iPadでもWordPressを快適に使うことはできます。
実際にサラリーマンをしながら、電車の中でiPadのみでWordPressブログを更新し続けてきました。
慣れるとタッチの方がスムーズに行える編集操作もあります。
結論から先に、
iPadのWordPress編集は
Safariでブロックエディタを
使うべし
iPad×WordPressの快適生活を手に入れて、ブログ更新を楽しみましょう!
大切なデバイスを守る最適な方法を見つけませんか?
iPadでWordPressを編集する方法

WordPressはアプリがブラウザ
実際に使ってみた人はわかると思いますが、それぞれ以下の特徴があります。
- アプリのWordPressは非常にUIが使いにくい
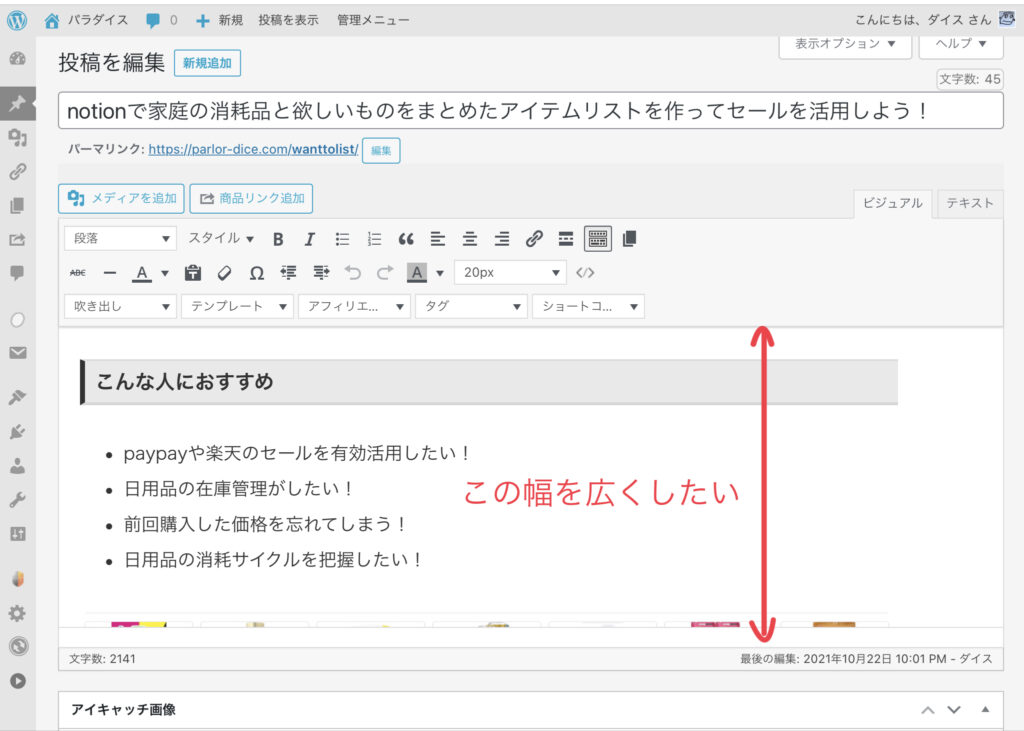
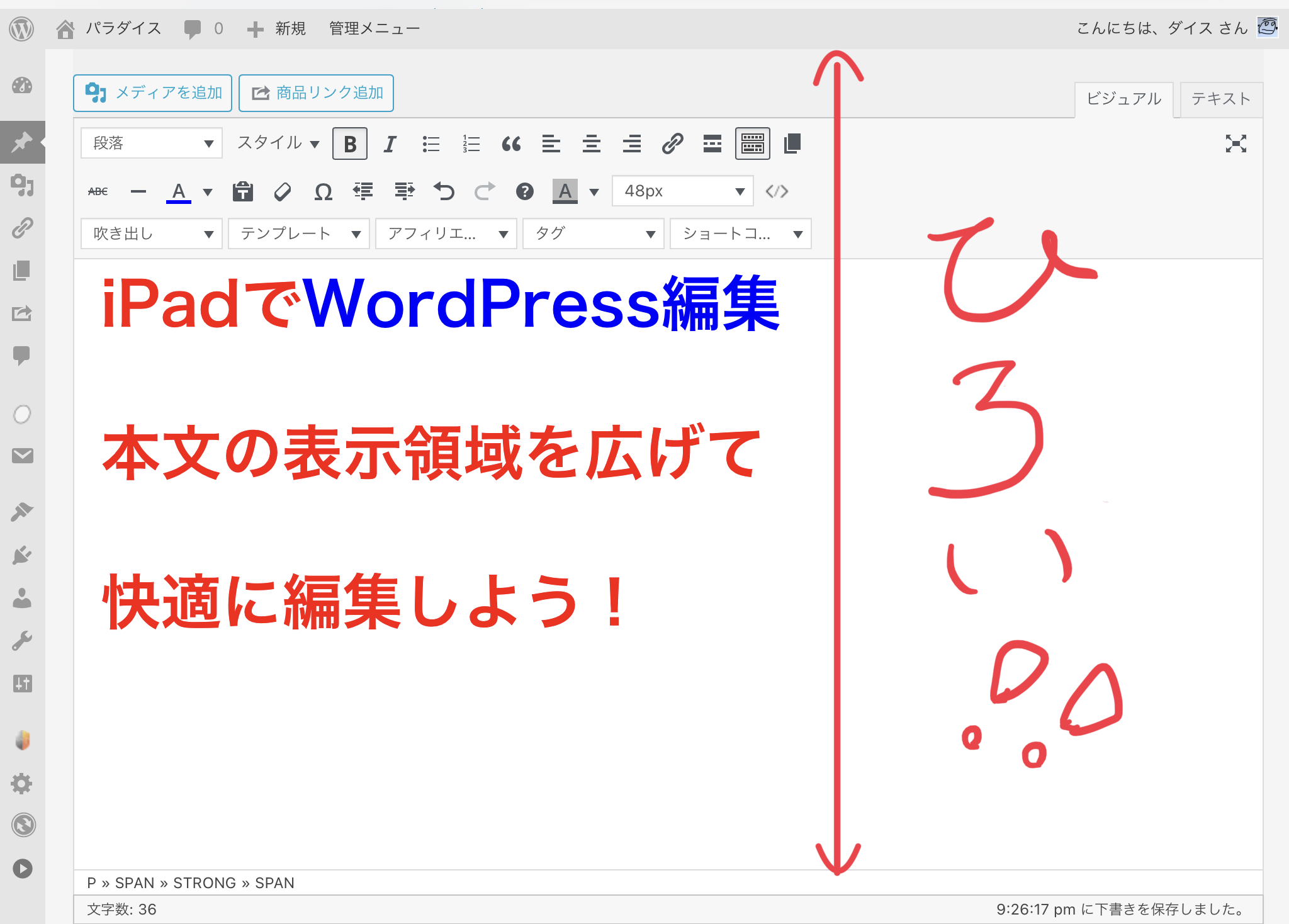
- ブラウザのWordPressはPCと同じだが、表示領域が狭くて使いにくい

iPad miniを使っていることが原因でもありますが、このままだと非常に使いにくいです。
快適に編集できるように設定を変更しましょう。
iPadならGutenberg
Gutenbergとは文章や画像がパーツになっているブロックエディタのことです。
以前は私も旧エディタを使っていましたが、iPadではブロックエディタを強くオススメします。
画面領域も広く、扱いやすく、今後ブロック操作にシフトしていくことを考えると、個人的には旧エディタで編集する旨味がありません。
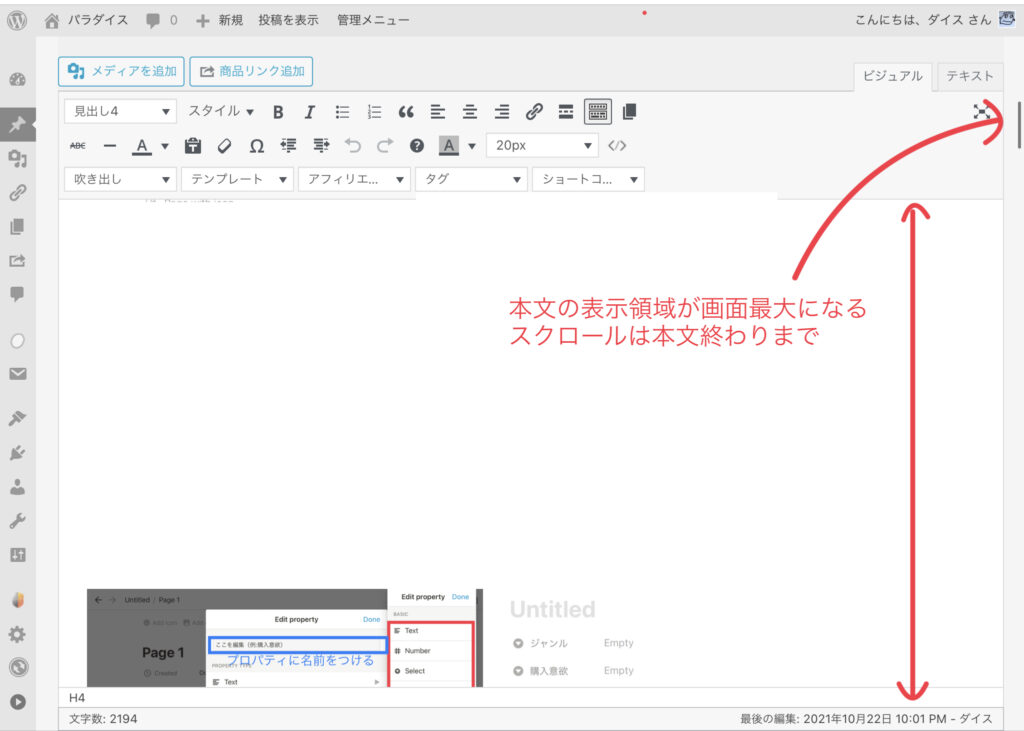
新エディタは作業領域が元々広いので、気持ちよく編集することができます。
旧エディタが好みの方は、設定方法としてご参考いただければと思います。
iPadのWordPressで快適に編集する設定

Gutenbergの快適設定
ブロックエディタでは、もともとiPadでも表示領域が広いので、特別追加設定をする必要はありません。
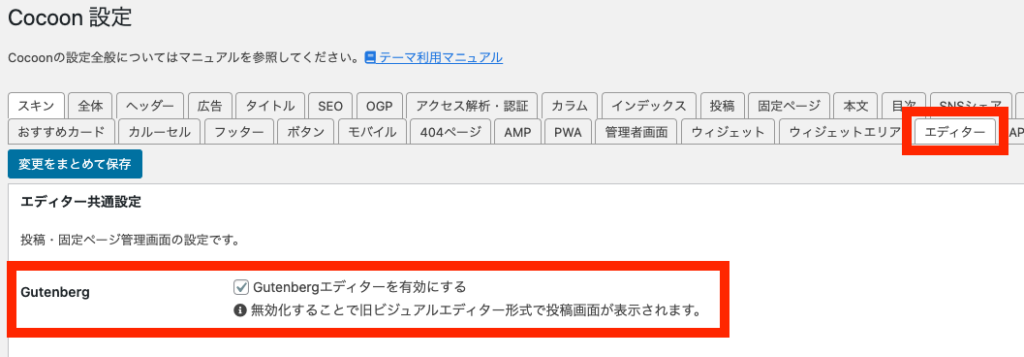
現在、旧エディタでWordPressを編集している方は、以下の設定から簡単にブロックエディタ変更することができます。

ブロックエディタにしたら、後述するWordPressを編集するときの便利な使い方を知っておけば、快適WordPress生活はスタートします。
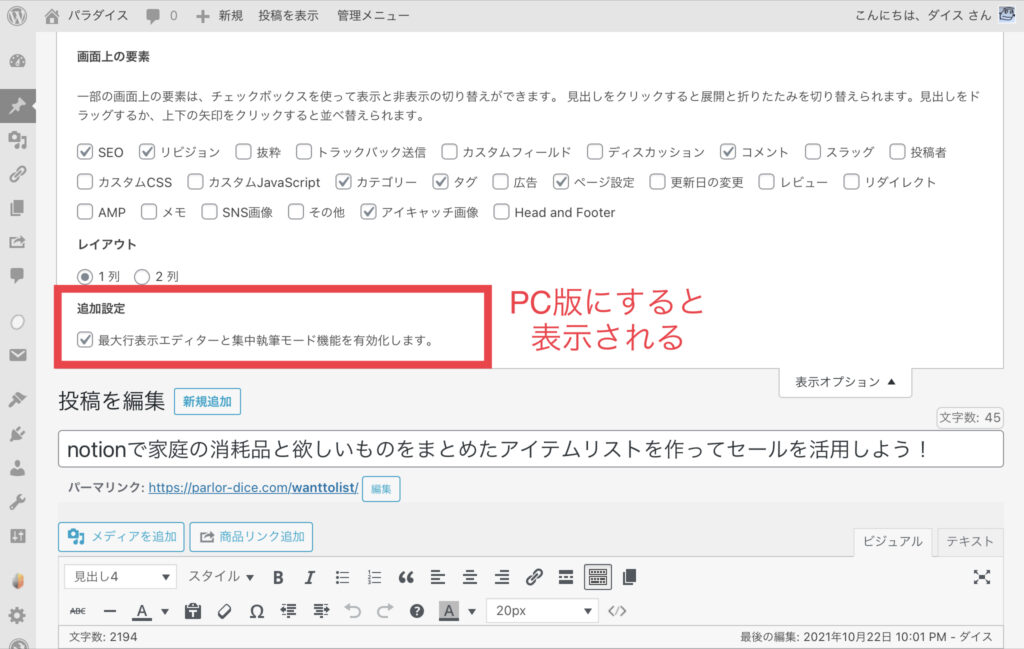
旧エディタの快適設定(最大行表示)
iPadで表示領域が狭くて使いにくかった原因は、モバイル用表示が適用されていることです。
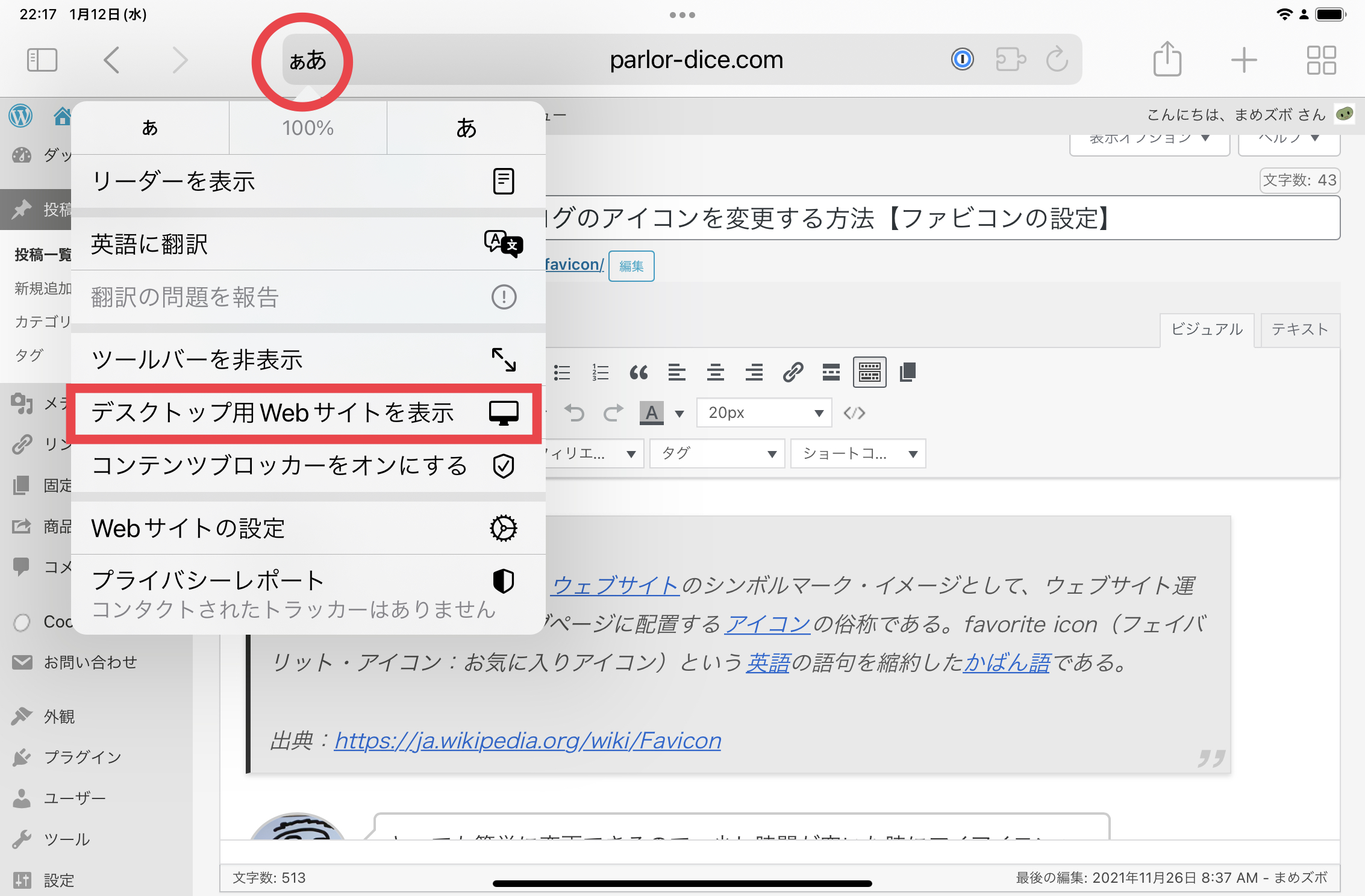
旧エディタ|Safariでデスクトップ表示設定に変更する方法
Safariの良いところは、一度PCデスクトップ表示にしたサイトは自動的に次回もPC表示にしてくれることです。Chromeの場合は毎回PC表示を選択する必要があるので面倒です。
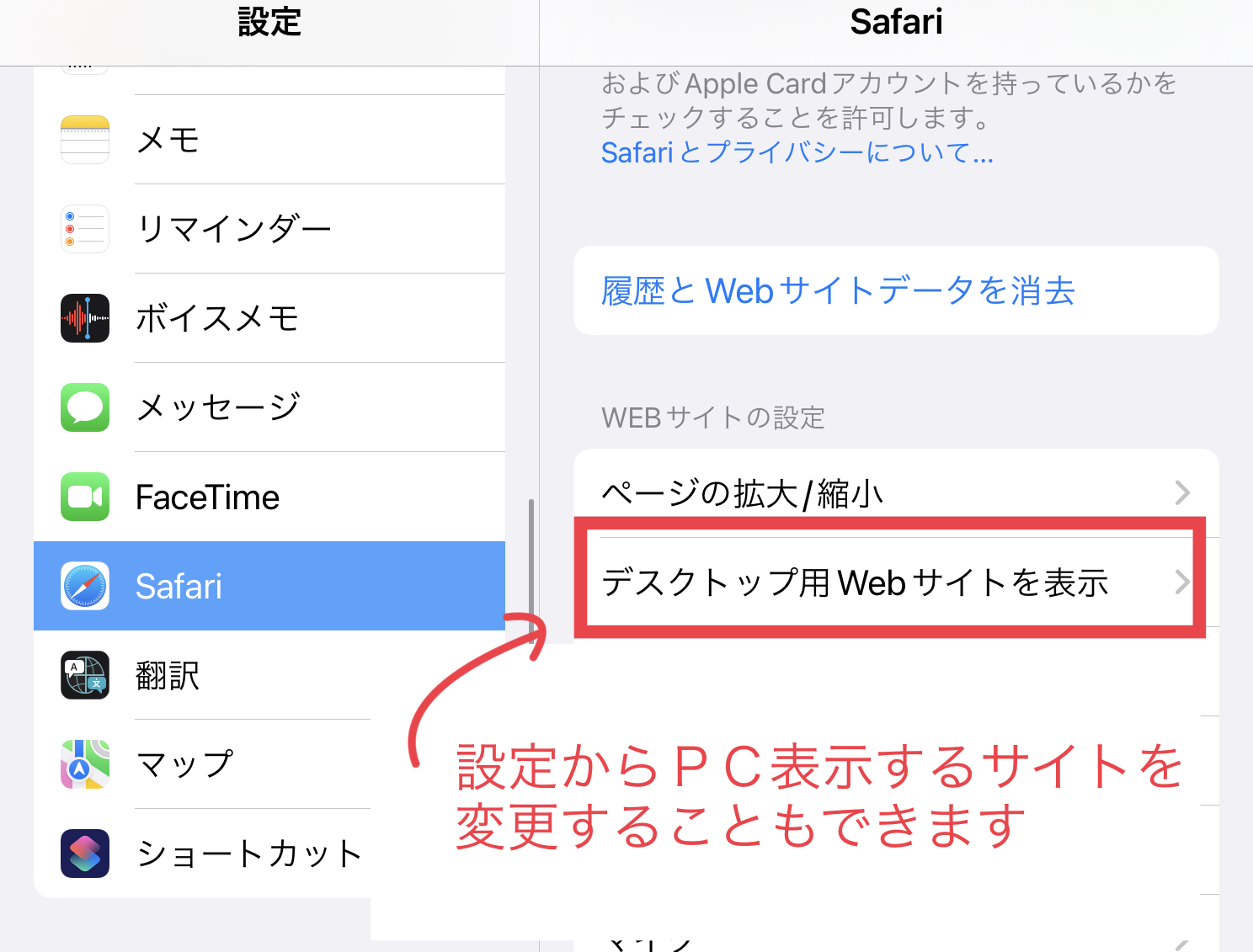
設定方法は以下の通りになります。



非常に快適に編集できるようになりました。
さらにSafariは本体の設定画面から細かなブラウザの設定が可能となっています。

WordPressの旧エディタにおいてはSafariがベストなのは間違い無いでしょう。
ただし、どうしてもChromeを使いたいという方もいると思うので、一応Chromeの設定方法も解説します。
旧エディタ|Chromeでデスクトップ表示設定に変更する方法
Chromeも標準はモバイル表示です。
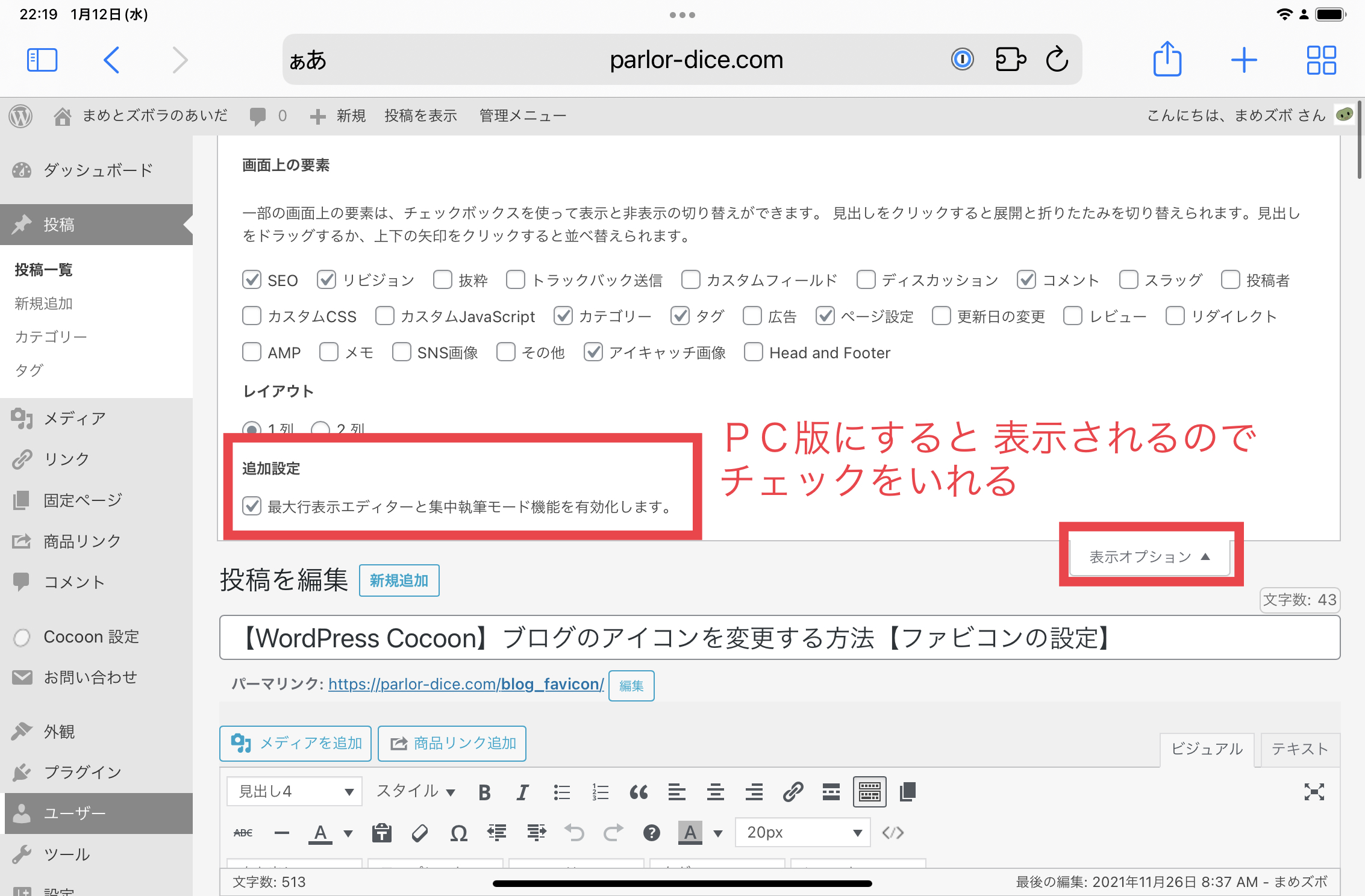
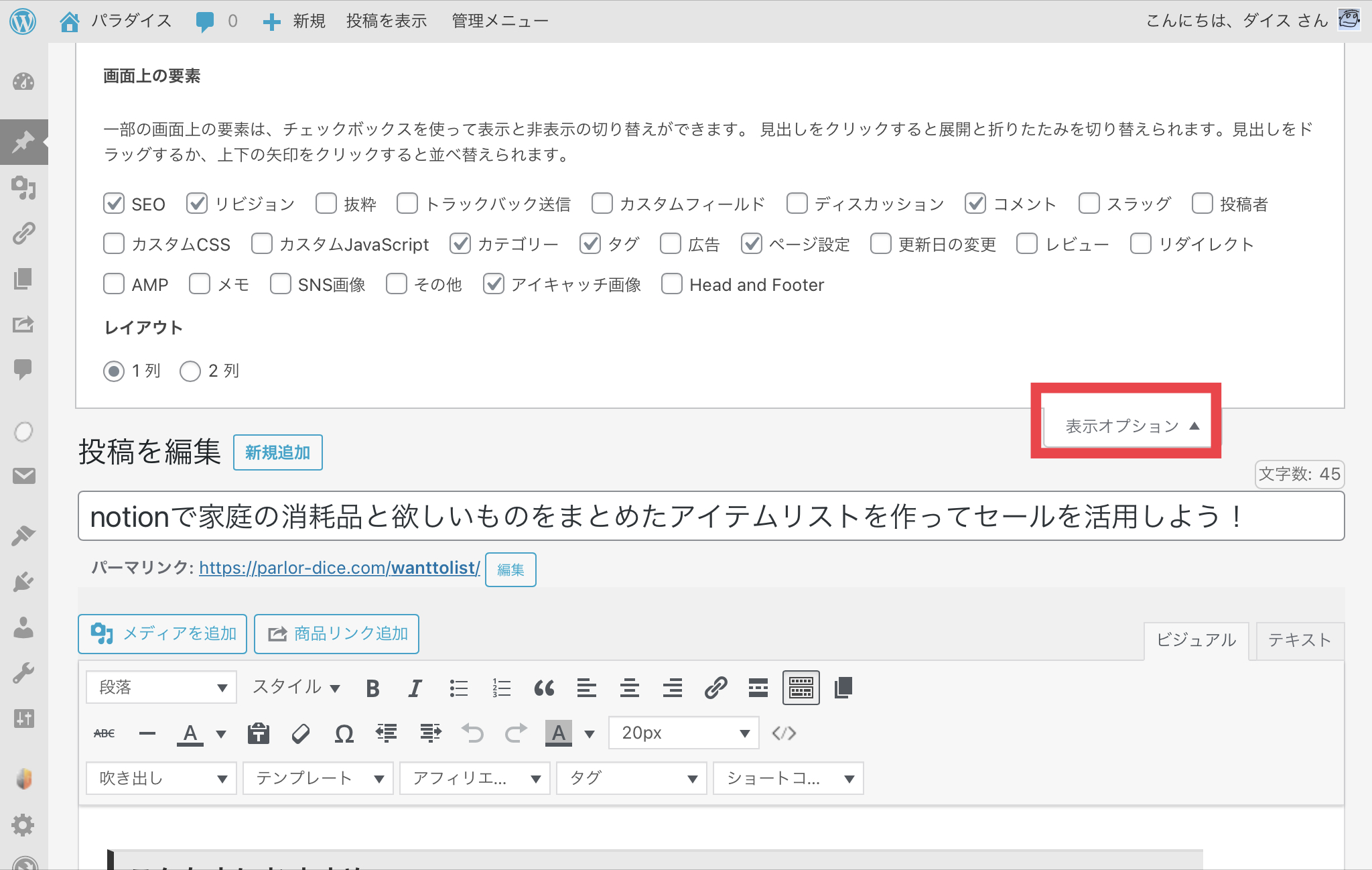
「追加設定」項目は表示されていません(設定方法の説明へジャンプ)。
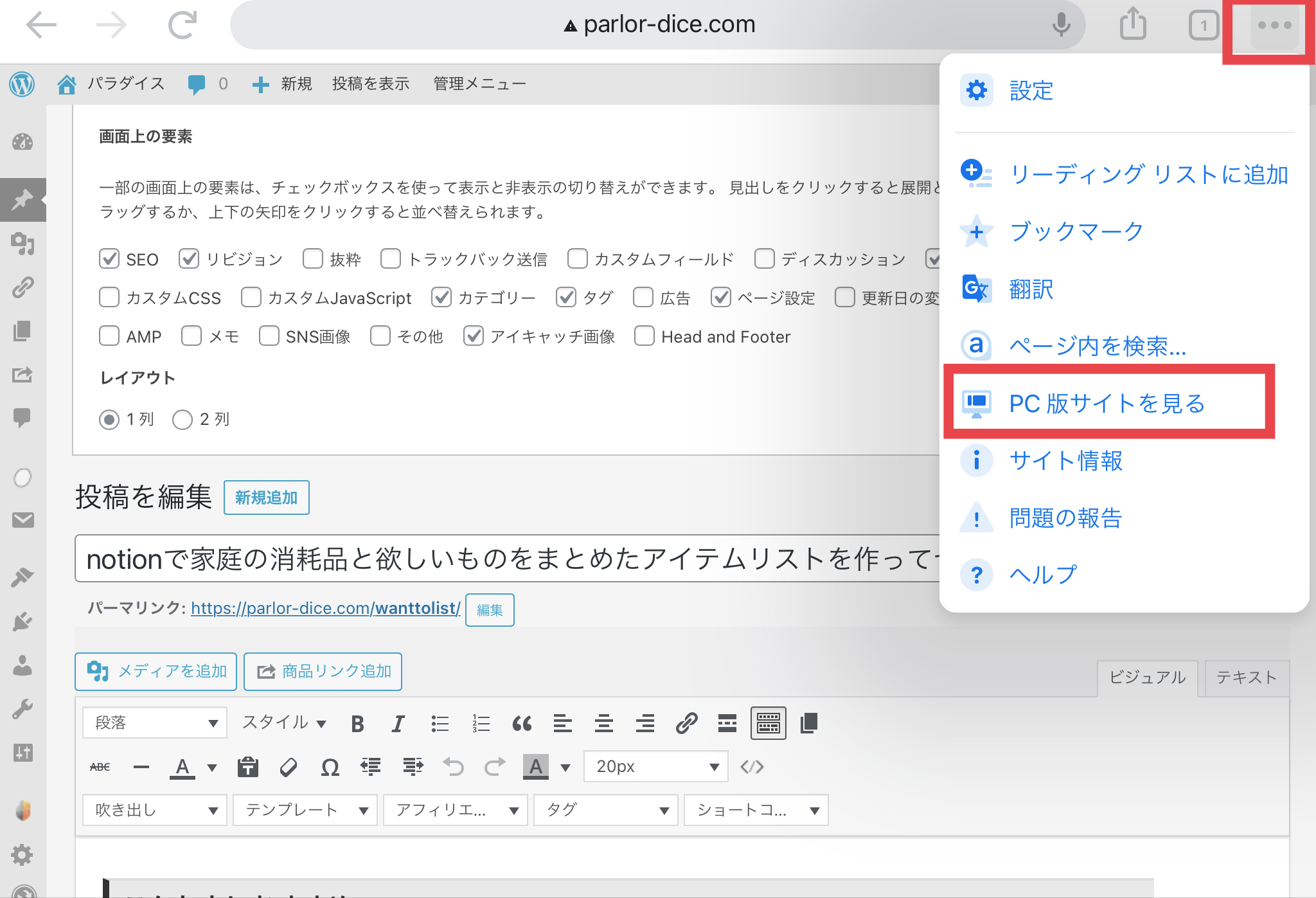
右画像、Chromeメニューから「PC版サイトを見る」を押しましょう。



Chromeの場合は、毎回PC表示を選択する必要があるのが少し手間。
iPad且つ旧エディタでWordPressを使う場合はSafariをおススメします。
新旧どちらでも!iPadでWordPress編集の便利な使い方

パソコンよりも画面領域の狭いiPadですが、使い方によってはパソコンと同程度に活用できます。
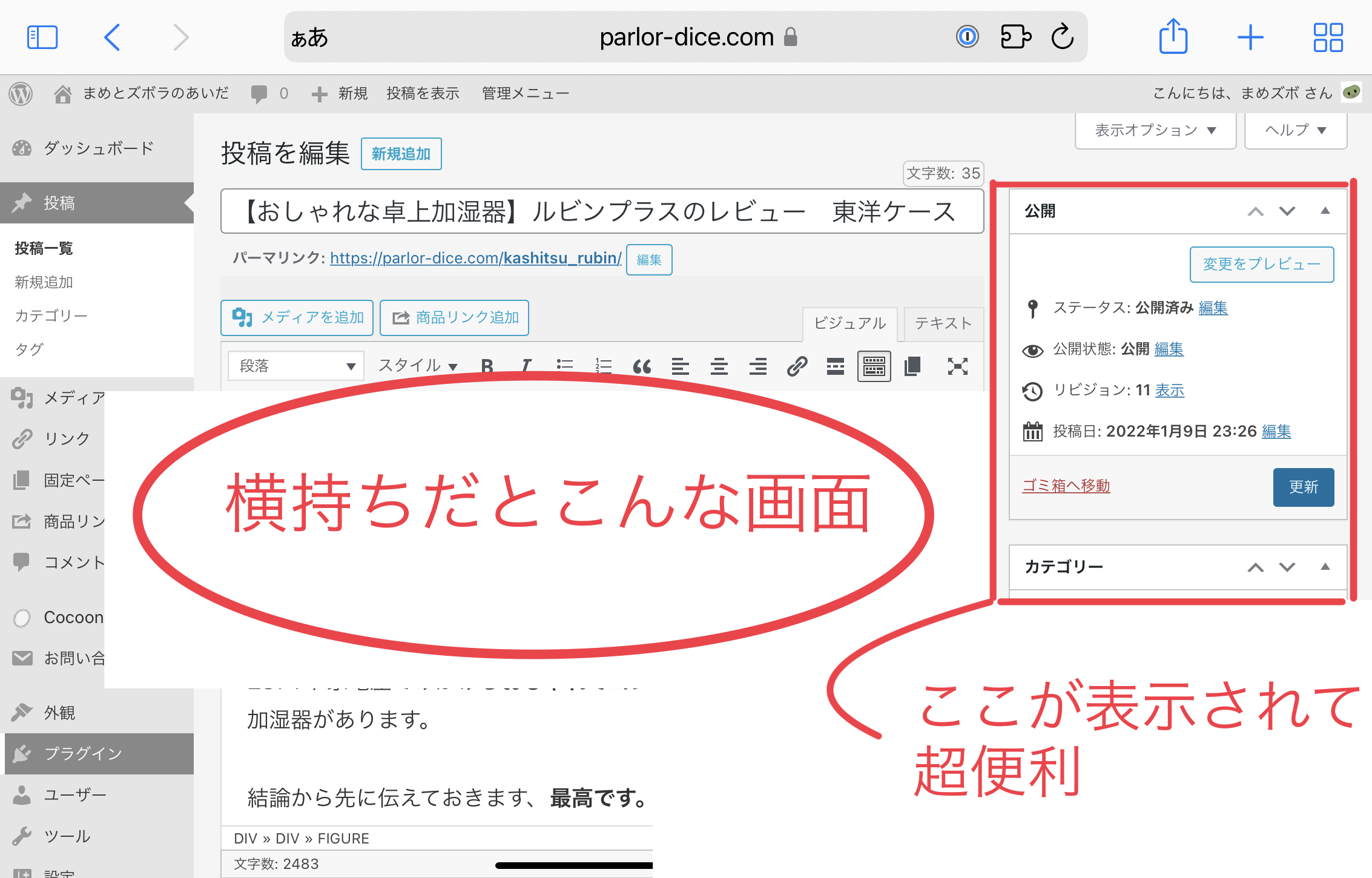
縦持ちと横持ちを使い分ける
iPadでは縦と横で、表示モードが自動で切り替わります。

こちらは旧エディターの編集画面ですが、横にすると右側に設定窓が表示されます。

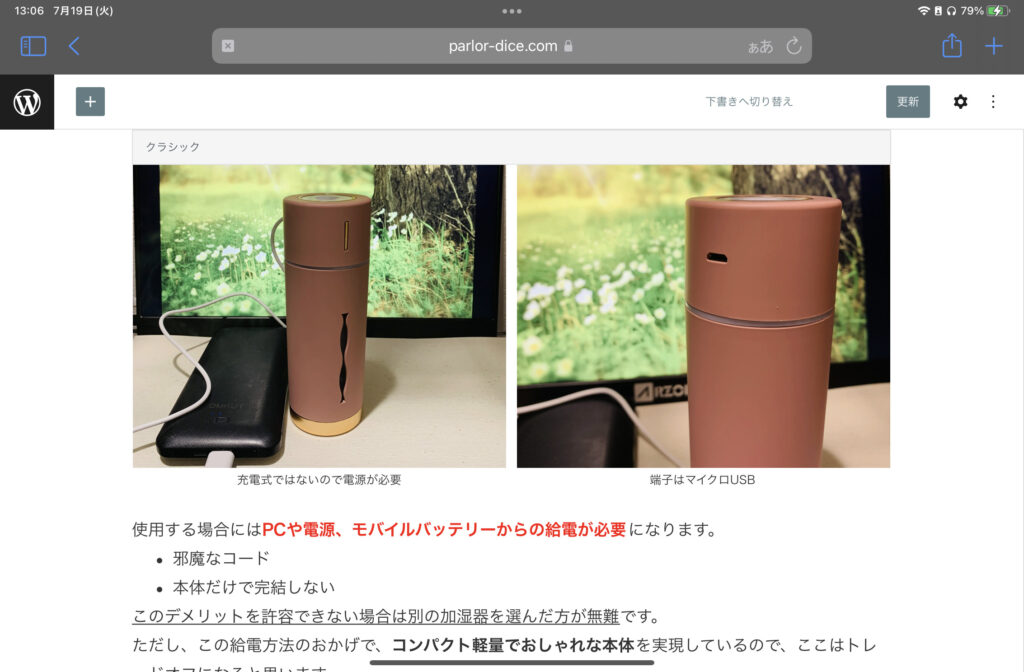
ブロックエディタの横画面は、右上の歯車マークで簡単に「投稿情報の表示非表示」を切り替えられます。
iPadでも問題ないくらい、作業領域は広がります。
縦画面はスマホと同様の表示になるので、表示確認に最適です。
電車で利用する方は、iRingがあると端末をクルクル回転させて使うことができて便利です。
下書きにWordPressは使わない
ブラウザのWordPressは意図せず誤動作をしてしまうことがあるため、下書きは別アプリで作成するのがおすすめです。
純正メモアプリも使いやすいです。
ブロックエディタになっているのでiPadでも非常に編集しやすい神アプリです。
ある程度下書きを作ったら、
- WordPressにコピペ
- 装飾と画像の挿入
これで完成です。
収益化もしっかりできるので、面倒なWordPress設定を排除して、収益源に注力したい方におすすめです。
» Notionブログ代わりにして収益化する方法【使いたいアフィリエイトがない人必見】

Chrome→Safariへブックマーク同期
PCでしか行えない操作になります。
Chromeメインの方はお気に入りを同期しておけばSafariを快適に使えます。
ChromeからSafariにお気に入りに移行するのは、アプリなどを介する必要もなく超簡単です。
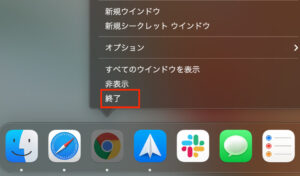
- Chromeを終了する。

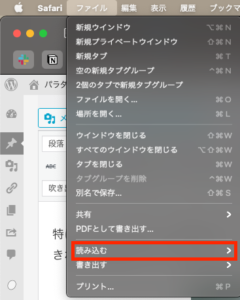
- safariを開き「ファイル」→「読み込む」→「Chrome」

- 「ブックマーク」にチェックを入れて読み込むだけ!
Chromを使用している方は多いと思うので、簡単に同期できる方法は知っておくと便利です。
iPadでWordPressを編集する方法 まとめ
iPad miniで編集する変わり者はあまりいないと思いますが、iPad miniでも十分に編集できる環境になります。
WordPress使いにくいなあと思っていた方はお試しください。
iPadをコンテンツ消費にしか使ってないなあ・・と思ったら、当サイトをご活用ください。「テレビを見る」「手帳にする」「仕事に使う」など具体的な活用方法を紹介しています。




コメント