Notionは情報整理や業務管理に強力なツールですが、データの視覚化となると「どうすればいいの?」と悩むことがありますよね。

2024年8月にNotion公式からチャートビュー機能が追加されましたが、無料プランでは1つしか作れないなど制限もあります。
今回は公式機能に加えて、補完的な方法も合わせて紹介します。
- Notionの公式チャートビュー機能の使い方と制限
- Notion内で直接データベースをグラフ化する方法と、無料/有料プランの違いを解説します。
- 外部ツールを使わない代替方法
- Notion AIとMermaid記法を活用して、Notion内だけでグラフを作る方法を紹介します。
- 外部ツールと連携する方法3種
- Notion2Charts、Lark、スプレッドシートを使った方法をステップバイステップで解説します。
- ユースケース別の最適なグラフ作成方法
- 予算、更新頻度、必要なグラフの種類に応じた最適な選択方法を紹介します。

Notionでその仕事もっと楽にしませんか?
DX支援サービスを見るNotionでグラフを作成する5つの方法

Notionでデータをグラフ化する方法は現在、以下の5つがあります。
それぞれ特徴が異なるので、用途に合わせて選ぶことが大切です。
まずは全体像を把握しましょう。
- Notion公式チャートビュー機能(2024年8月リリース)
- NotionAIとMermaid記法を活用する方法
- Notion2Chartsを使った方法
- Larkを活用する方法
- Googleスプレッドシートとの連携
これらの方法はそれぞれメリット・デメリットがあります。
コスト、自動更新の必要性、グラフの種類によって最適な選択肢が変わってくるので、詳しく見ていきましょう。
それでは各方法の特徴や使い方を詳しく解説します。
特に2024年8月にリリースされたNotionの公式チャートビュー機能から見ていきましょう。
Notion公式チャートビュー機能の特徴と使い方
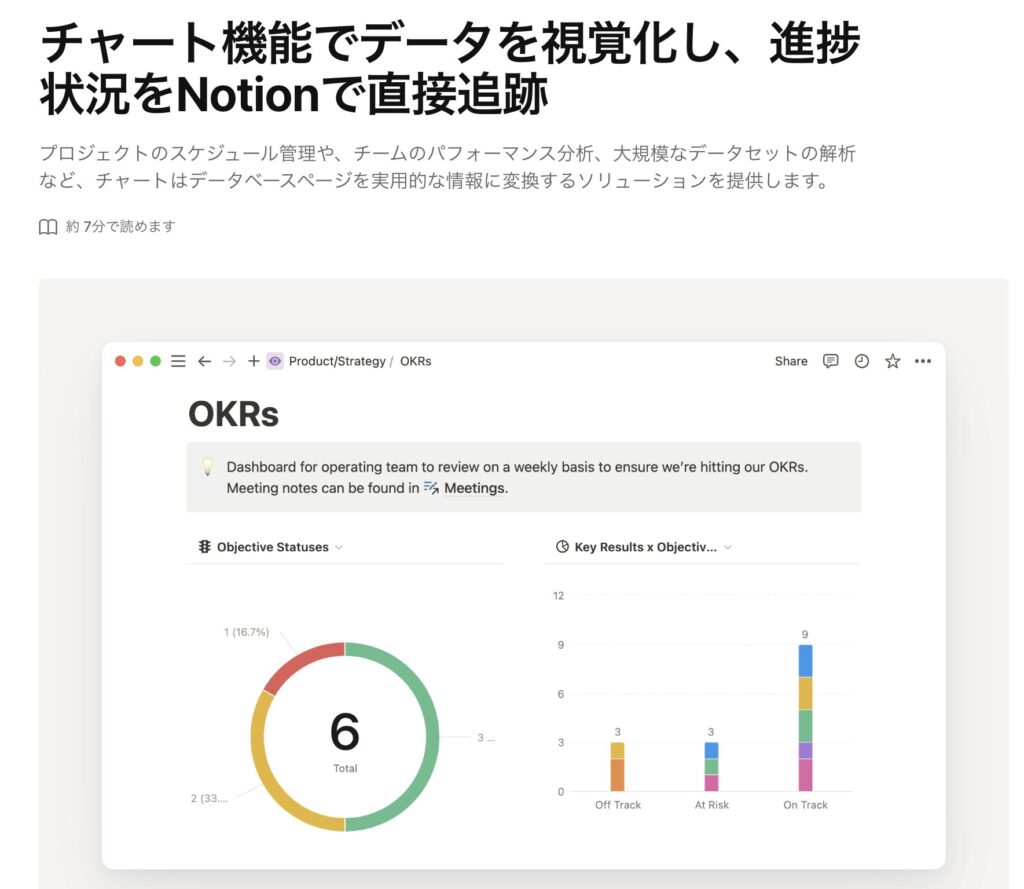
2024年8月にリリースされたNotionのチャートビュー機能は、データベース内の情報を視覚的にグラフ化できる待望の機能です。
外部ツールを使わずにNotion内で完結できる点が最大のメリットです。
まずは基本的な機能と使い方を見ていきましょう。
チャートビューで作成できるグラフの種類
Notionのチャートビュー機能では、現在4種類のグラフが作成できます。
それぞれ特性が異なるので、表現したいデータに合わせて選びましょう。

- 縦棒グラフ:カテゴリデータの比較やプロジェクトごとの進捗状況の可視化に最適
- 横棒グラフ:縦棒グラフのX軸とY軸を入れ替えたもので、より多くのカテゴリを横に表示したい場合に便利
- 折れ線グラフ:時系列データの推移を表示するのに最適
(売上や訪問人数、タスクの進捗状況など) - ドーナツグラフ:割合や比率を円状に表示。
リソースの配分や進捗状況を明確に把握するのに役立つ
チャートビューの作成方法
Notionでチャートビューを作成するには、主に2つの方法があります。
どちらの方法でも同じ結果が得られるので、使いやすい方を選びましょう。
- データベースからチャートビューを追加する方法
データベースの表示画面で、ビューメニューから「レイアウト」を選択し、「チャート」を選びます。 - 「/chart」コマンドを使う方法
任意のページで「/chart」と入力し、表示したいグラフの種類を選択してから、使用したいデータベースを指定します。
グラフのカスタマイズ方法
チャートビューを作成したら、様々な設定でグラフをカスタマイズできます。
ここでは棒グラフと折れ線グラフを例に主な設定項目を紹介します。
- データ(X軸):
どのプロパティをX軸に表示するかを選択できます。 - 並び替え(X軸):
X軸のデータを昇順・降順で並び替えることができます。
表示データの取捨選択も可能です。 - データ(Y軸):
Y軸に表示するデータを選択できます。
累積表示することも可能です。 - グループ化(Y軸):
データをカテゴリごとに色分けして表示できます。
ドーナツグラフの場合は、表示するデータの選択、グループ化、並び替えの設定が可能です。
グラフの種類によって設定項目が若干異なるので、実際に操作しながら確認してみてください。
無料プランと有料プランの違い
Notionの公式チャートビュー機能は無料プランでも利用できますが、いくつか制限があります。
用途に合わせて適切なプランを選びましょう。
- 無料プラン
- ワークスペースに1つのチャートのみ作成可能
- 有料プラン(Plus、ビジネス、エンタープライズ)
- チャート作成数に制限なし
» プラン表はこちら
チャートビュー機能の制限事項
Notionのチャートビュー機能は便利ですが、いくつかの制限があります。
Excelやスプレッドシートの方な高度なグラフは作成不可能です。
これらの制限が気になる場合は、後述する他の方法も検討してみてください。
- 2軸グラフの作成不可:
異なるスケールのデータを同一グラフ上に表示する2軸グラフは作成できません。 - 複合グラフの非対応:
棒グラフと折れ線グラフを組み合わせるような複合グラフはサポートされていません。 - 散布図や円グラフの非対応:
現在提供されている4種類以外のグラフタイプは利用できません。 - ロールアッププロパティの直接使用不可:
チャート機能ではロールアッププロパティを直接使用できません。
(ただし数式による回避策あり) - チャートからのデータ編集不可:
チャートビューからは、アイテムを直接編集することができません。
次に、Notion標準機能のみで使えるグラフ作成方法として、Notion AIとMermaid記法を組み合わせる方法を見ていきましょう。
Notion AIとMermaid記法でグラフを作成する方法
Notionの公式チャートビュー機能が無料プランでは1つしか使えない場合や、より柔軟なグラフ表現が必要な場合は、Mermaid記法とNotion AIを組み合わせる方法がおすすめです。
この方法の最大のメリットは外部サービスに依存せずに、Notion内だけで完結できる点です。
Mermaid記法とは?
Mermaid記法は、テキストベースでダイアグラムやグラフを描画するための記述言語です。
コードのような記述でフローチャート、シーケンス図、ガントチャート、そして円グラフなどが作成できます。
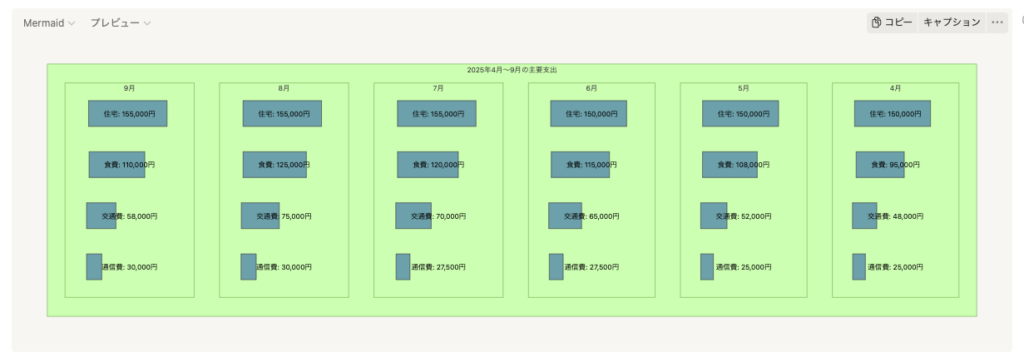
Notionではコードブロック内でMermaid記法を使うと、自動的に視覚的な図に変換されます。

少し小さいですが、AIに頼むだけでグラフを作成できます。
Notion AIでMermaid記法グラフを作成する手順
Notion AIを契約している場合は、AIにMermaid記法のコードを生成してもらうことで、簡単にグラフを作成できます。
以下の手順で実践してみましょう。
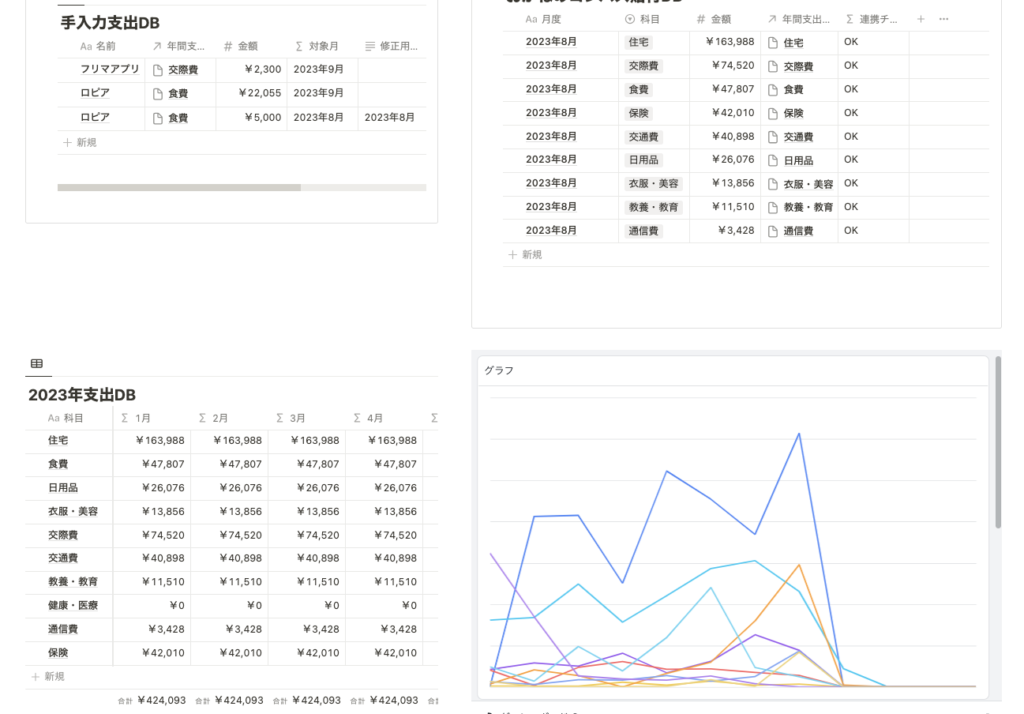
- Notionでデータベースを用意する
グラフ化したいデータが入ったデータベースを準備します。 - シンプルテーブルや写真にして、NotionAIにプロンプトを入力する
※Notion AIでなくてもOK - 生成されたコードをコードブロックに貼り付ける
AIが生成したMermaid記法のコードをコピーし、Mermaidコードブロックに貼り付けます。 - コードブロックを実行してグラフを表示する
コードブロックの設定で「Mermaid」を選択すると、自動的にグラフが表示されます。
左上の選択肢から「プレビュー」を選ぶとグラフだけが表示されます。
グラフのデザイン調整やエラーで表示されない場合も、全てAIと相談することで対応可能です。
効果的なプロンプト例
Notion AIに適切な指示を出すことで、より正確なグラフコードを生成してもらえます。
以下のようなプロンプトをテンプレートとして活用してみましょう。
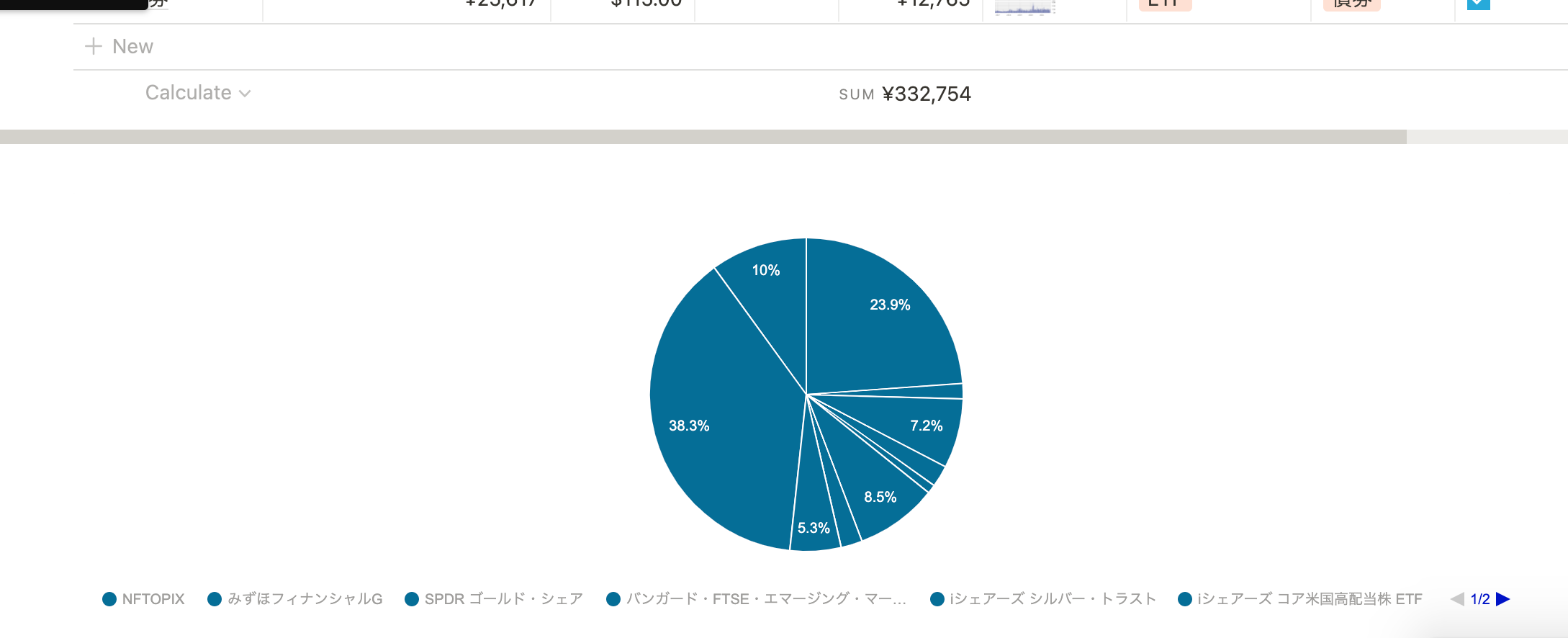
円グラフ用プロンプト例
上記のテーブルからMermaid記法で円グラフを作成してコードで出力して。
・項目は「銘柄」
・「金額」をパーセント表示で
棒グラフ用プロンプト例
上記のデータベースからMermaid記法で棒グラフを作成してコードで出力して。
・X軸には月名
・Y軸には売上金額
・タイトルは「2025年月別売上」
・できればカラフルな色で
Mermaid記法グラフのカスタマイズ方法
Mermaid記法のグラフは、コードを編集することで様々なカスタマイズが可能です。
以下に主なカスタマイズポイントを紹介します。
- 色の指定:項目ごとに「#色コード」で色を指定できます
- 数値表示の調整:円グラフの場合、値の後ろに「%%」をつけるとパーセント表示になります
- 表示位置の調整:「showData」を追加すると数値が表示されます
Mermaid記法に慣れている人は、Notion AIの助けなしでもグラフ作成可能です。
基本的な構文を覚えると、より細かいカスタマイズも可能になるでしょう。
Notion AI + Mermaid記法のメリットとデメリット
この方法には以下のようなメリットとデメリットがあります。
用途や状況に応じて、他の方法と比較検討してみてください。
メリット
- Notion標準機能だけで実現できる(外部サービス依存なし)
- 公式チャートビューで対応していない種類の図も作成可能(ガントチャートなど)
- コードを理解すれば細かいカスタマイズが可能
- 無料プランでも制限なく作成できる(NotionAIやGPTなどの契約は別途必要)
デメリット
- データベースとの自動連携ができない(手動でデータを入力/更新する必要がある)
- 複雑なグラフになるとコードが煩雑になる
- 静的なグラフなので、グラフ上でのデータ操作や詳細表示ができない
続いて、Notion2Chartsを使った方法を見ていきましょう。
この方法は、Notionデータベースと直接連携できる点が大きな特徴です。
Notion2Chartsを使ったグラフ作成
Notion2Chartsは、Notionデータベースから直接グラフを作成できるサードパーティサービスです。
データベースと直接連携するため、データが更新されるとグラフも自動的に更新される点が大きなメリットです。
無料版と有料版があり、無料版でもある程度の機能が利用できます。
Notion2Chartsの概要と最新情報
Notion2Charts(旧NotionCharts)は、Notionのデータベースと連携してグラフを作成するためのウェブサービスです。
- 無料プラン
- 1つのグラフが作成可能(テスト用に最適)
- 有料プラン
- 月額$3〜(グラフ作成数100〜)
ただ、実質高機能になるのは月額9$からになるので、現在ではあまりお勧めはできません。
それならグラフは別で解決してプラスプランに入るほうがトータルでNotion活用できます。
» Notionのプランはこちら
Notion2Chartsの基本的な使い方
Notion2Chartsの使い方は比較的シンプルで、初めての方でも直感的に操作できます。
基本的な手順は以下の通りです。
- アカウント作成とNotionワークスペースの連携
Notion2Chartsのウェブサイトでアカウントを作成し、Notionワークスペースと連携します。 - グラフ化するデータベースの選択
連携したNotionワークスペースから、グラフ化したいデータベースを選択します。 - グラフタイプと表示設定の選択
棒グラフ、折れ線グラフ、円グラフなど、表示したいグラフタイプを選びます。 - X軸とY軸の設定
どのプロパティをX軸・Y軸に表示するか設定します。 - 詳細設定とカスタマイズ
色、サイズ、ラベルなどの詳細設定を行います。 - グラフの埋め込みリンクの取得
完成したグラフの埋め込みリンクをコピーします。 - Notionページへの埋め込み
コピーしたリンクを使って、Notionページにグラフを埋め込みます。
詳細な操作手順は以下の動画も参考にしてください。
Notionページへの埋め込み方法
Notion2Chartsで作成したグラフをNotionページに埋め込む方法は非常に簡単です。
以下の手順で行います。
- Notion2Charts上で作成したグラフの「CopyEmbedURL」ボタンをクリックしてURLをコピー
- Notionページの貼り付けたい場所にURLを貼り付け
- 「Createembed」(埋め込みを作成)を選択
- グラフのサイズを調整(必要に応じて)
埋め込んだグラフはNotionページ内で直接表示され、データベースの更新があれば自動的に反映されます。
グラフのサイズは埋め込み後に周囲の枠をドラッグして調整できます。
Notion2Chartsのメリットとデメリット
Notion2Chartsには以下のようなメリットとデメリットがあります。
自分の用途に合っているか検討してみましょう。
メリット
- Notionデータベースと直接連携可能(データ更新が自動反映)
- 多様なグラフタイプに対応
- 直感的なインターフェースで操作が簡単
- グラフのカスタマイズの自由度が高い
- 埋め込みが簡単で見た目も自然
デメリット
- 無料版は1つのグラフしか作成できない
- 有料プランは月額課金が必要($3〜)
- 外部サービスのため、将来的なサービス終了のリスクがある
Notion2Chartsは特に、データが頻繁に更新され、その変化をリアルタイムで視覚化したいケースに適しています。
また、Notionの公式チャートビューでは対応していないグラフ表現が必要な場合にも役立ちます。
次に、別のデータ管理ツールであるLarkを活用したグラフ作成方法を見ていきましょう。
Larkを活用したグラフ作成
Larkを活用したグラフ作成方法は、特にデータ収集から視覚化までを一元管理したい場合に非常に効果的です。
Notion公式のチャートビューやNotion2Chartsとは異なるアプローチで、継続的なデータ収集と分析に強みを持ちます。
Larkとは?ビジネスに強力なオールインワンツール
Larkは、TikTokを運営するByteDance社が開発した統合型ビジネスツールです。
チャット、ビデオ会議、カレンダー、文書作成、表計算、データベース(Base)など、ビジネスに必要な機能が一つに統合されています。
特にグラフ作成に関しては、エクセルライクな操作感と、データベース(Base)からダッシュボードを作成できる強力な機能を持っています。
これにより、データ収集と視覚化が一体化し、継続的なデータ管理が容易になります。
» Larkの解説とNotionとの比較【ついにiPadだけで仕事できる日が…】

Larkを使ったグラフ作成の基本ステップ
Larkでグラフを作成し、Notionに埋め込むまでの流れは以下の通りです。
全体としては「データベースの作成→データ入力システムの構築→グラフ作成→Notionへの埋め込み」という流れになります。
- Larkアカウントの作成
Larkの公式サイトからアカウントを作成します(無料)。
メールアドレスもしくは電話番号で登録できます。 - データベース(Base)の作成
グラフ化したいデータを管理するためのデータベースを構築します。 - データ入力用フォームの作成
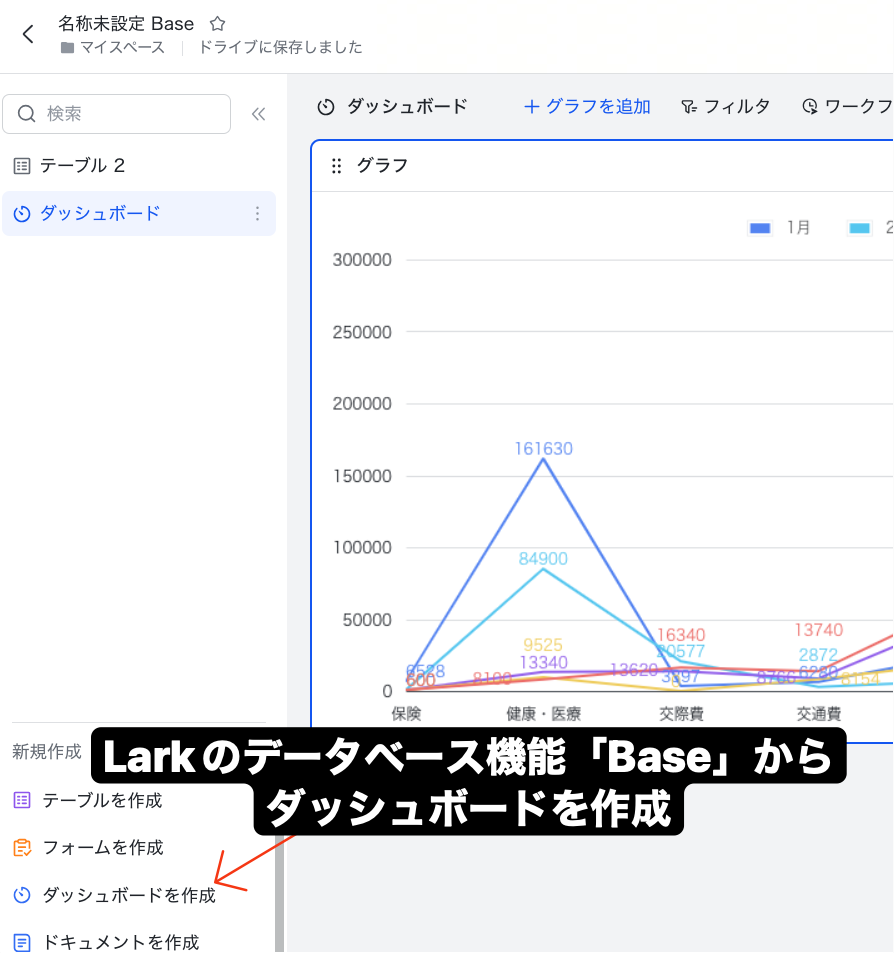
データを継続的に追加するための専用フォームを設定します。 - ダッシュボードの作成
データを視覚化するグラフを含むダッシュボードを構築します。 - Notionページへの埋め込み
作成したダッシュボードをNotionページに埋め込みます。
ステップ1:データベース(Base)の作成
まずは、Larkのデータベース機能であるBaseを使って、グラフのデータソースを作成します。
- Larkアプリを開き、左側のサイドバーから「Base」アイコンをクリックします。
- 「Base」画面で「新規作成」ボタンをクリックします。
- 「空白のBase」を選択し、任意の名前(例:「売上管理」)をつけて作成します。
- 作成したBaseで、テーブルのフィールド(列)を設定します。
例えば売上データなら:
・日付(日付タイプ)
・商品カテゴリ(選択肢タイプ)
・売上金額(数値タイプ) - 必要に応じてデータを入力します。または次のステップでフォームを作成し、そこから入力することもできます。
ステップ2:データ入力用フォームの作成
継続的にデータを入力する場合は、専用のフォームを設定しておくと便利です。
スマートフォンからでも簡単にデータ入力ができるようになります。
- 作成したBaseの上部メニューから「フォーム」タブをクリックします。
- フォームが自動生成されるので、必要に応じて項目の表示/非表示や必須設定を調整します。
- 右上の「公開」スイッチをオンにします。
- 「共有設定」をクリックし、「リンクを知っている全員が回答可能」を選択します。
- 「リンクをコピー」をクリックしてフォームのURLをコピーします。
このリンクをメモアプリなどに保存しておくか、Notionにリンクとして貼っておくと便利です。
ステップ3:ダッシュボードの作成
次に、作成したデータベースを元にグラフを含むダッシュボードを作成します。
これが実際にNotionに埋め込む部分となります。
- Larkアプリの左側サイドバーの「>>」をクリックして拡張メニューを表示します。
- 「ダッシュボード」を選択し、「作成」をクリックします。
- 新しいダッシュボードに名前を付けて作成します。
- 「+」ボタンをクリックし、「チャート」セクションからグラフの種類を選択します。
(棒グラフ、折れ線グラフ、円グラフ、複合グラフなど) - データソースとして先ほど作成したBaseのテーブルを選択します。
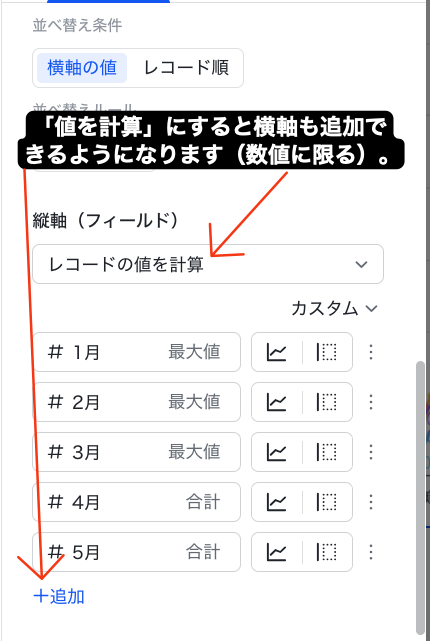
- グラフの設定画面が表示されるので:
・X軸(例:日付や月)
・Y軸(例:売上金額)
・グループ化(例:商品カテゴリ)
などを設定します。 - 「保存」をクリックしてグラフを確定します。
- 必要に応じてグラフのサイズを調整したり、複数のグラフを追加したりできます。
ステップ4:Notionへの埋め込み
作成したダッシュボードをNotionページに埋め込む手順です。
従来の方法よりも、より自然に埋め込む方法を紹介します。
- ダッシュボード画面の右上にある「共有」ボタンをクリックします。
- 「権限設定」タブを選択し、「リンクを知っている全員が閲覧可能」を選択します。
- 「リンクをコピー」をクリックしてURLをコピーします。
- Notionの目的のページで、グラフを挿入したい位置にカーソルを置きます。
- コピーしたURLを貼り付けると、リンクが表示されます。
- リンクの上で「Createembed」を選択します。
- 埋め込みウィジェットが表示されるので、サイズを適切に調整します。

データの更新方法
継続的にデータを更新する場合の方法は、主に2つあります。
用途や状況に応じて使い分けると効率的です。
- 1. フォームからの入力
- ステップ2で作成したフォームのリンクを使い、スマートフォンやタブレットからでも簡単にデータを追加できます。フォームに入力されたデータは自動的にBaseに反映され、リアルタイムでグラフも更新されます。
- 2. Baseの直接埋め込みと編集
- データベース(Base)自体もNotionに埋め込み、直接編集することも可能です。これにより、Notion上でデータを入力・編集できます。
Baseを埋め込む手順:
- Base画面の右上にある「共有」ボタンをクリックします。
- 「権限設定」で「リンクを取得した全員が編集可能」に設定します。
- リンクをコピーし、Notionページに貼り付けて「Createembed」を選択します。


Larkを使ったグラフ作成のメリットとデメリット
この方法には、他の方法と比較して以下のような特徴があります。
メリット
- 無料でも複雑なグラフが作成可能
- データ入力とグラフ化が一体化している
- 複合グラフやカスタマイズ性の高いグラフが作成可能
- リアルタイムでグラフに反映される
- 日本語のサポートやマニュアルが充実している
デメリット
- Notionのデータベースと直接連携できない
- Larkの基本操作を覚える必要がある
- 外部サービスに依存するためデータ管理の分散化(結局使いやすいスプレッドシートに帰着)
- プライバシーの観点から機密性の高いデータには不向き
- Larkアカウントの管理が別途必要
Larkを使ったグラフ作成は、特に時系列データの継続的な収集と視覚化に最適です。
定期的にデータを追加していくケースでその真価を発揮します。
次に、最後の方法であるGoogleスプレッドシートとの連携について見ていきましょう。
スプレッドシートから作るNotionChartsの使い方
最後に紹介するのは、Googleスプレッドシートを使って「NotionCharts」というサービスを経由してグラフを作成する方法です。
少し注意が必要なのですが、「NotionCharts」という名称のサービスは2種類ありました。
- DBから作るNotionCharts(2022年5月にサービス終了)
- スプレッドシートから作るNotionCharts(現在も利用可能)
ここでは「スプレッドシートから作るNotionCharts」の使い方について説明します。
この方法は、Googleスプレッドシートのデータを基にして手軽にグラフを作成し、Notionに埋め込むことができます。
ステップ1:データベースをGoogleスプレッドシートで作成する
まずは、グラフ化したいデータを含むGoogleスプレッドシートを作成し、公開設定を行います。


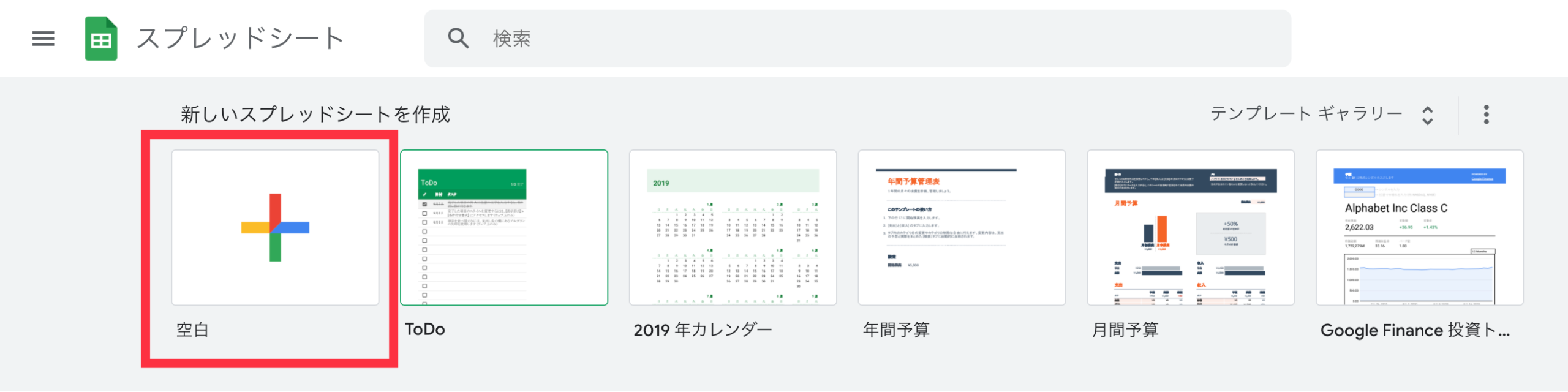
- Googleドライブにアクセスし、「新規」→「Googleスプレッドシート」を選択します。
- 「パーソナル」を指定して、「空白」を選択し、新規スプレッドシートを作成します。
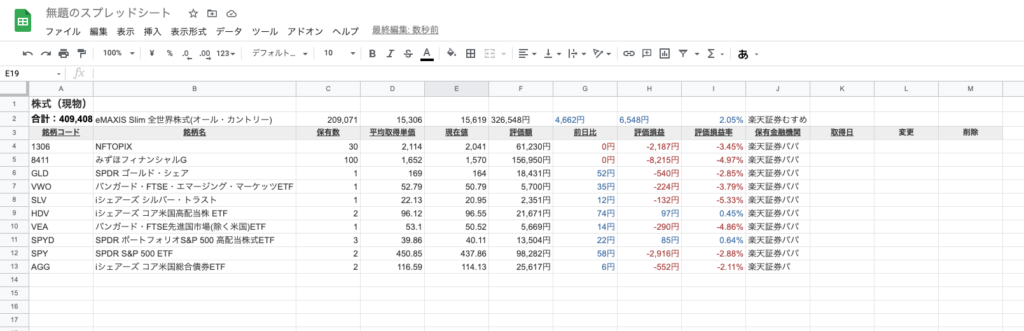
- グラフ化したいデータを入力または読み込みます。

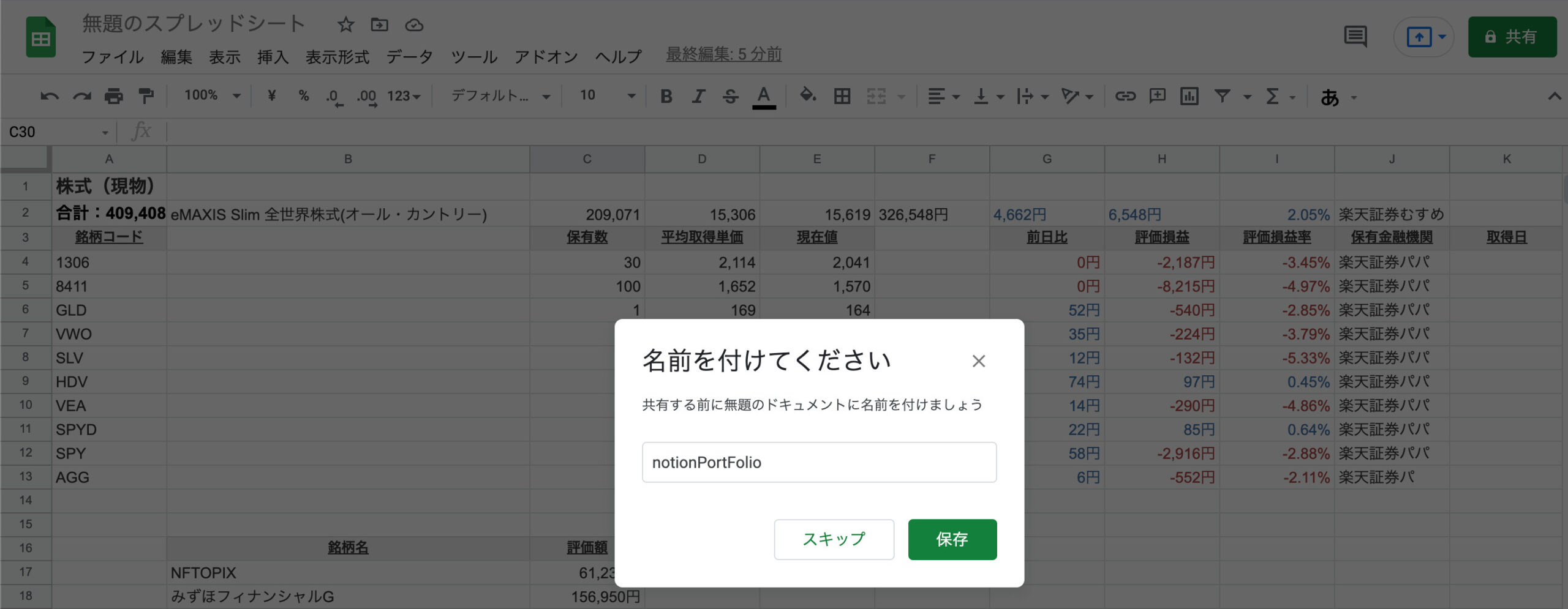
次に、スプレッドシートを保存して公開設定にします。



- 右上の「共有」ボタンをクリックします。
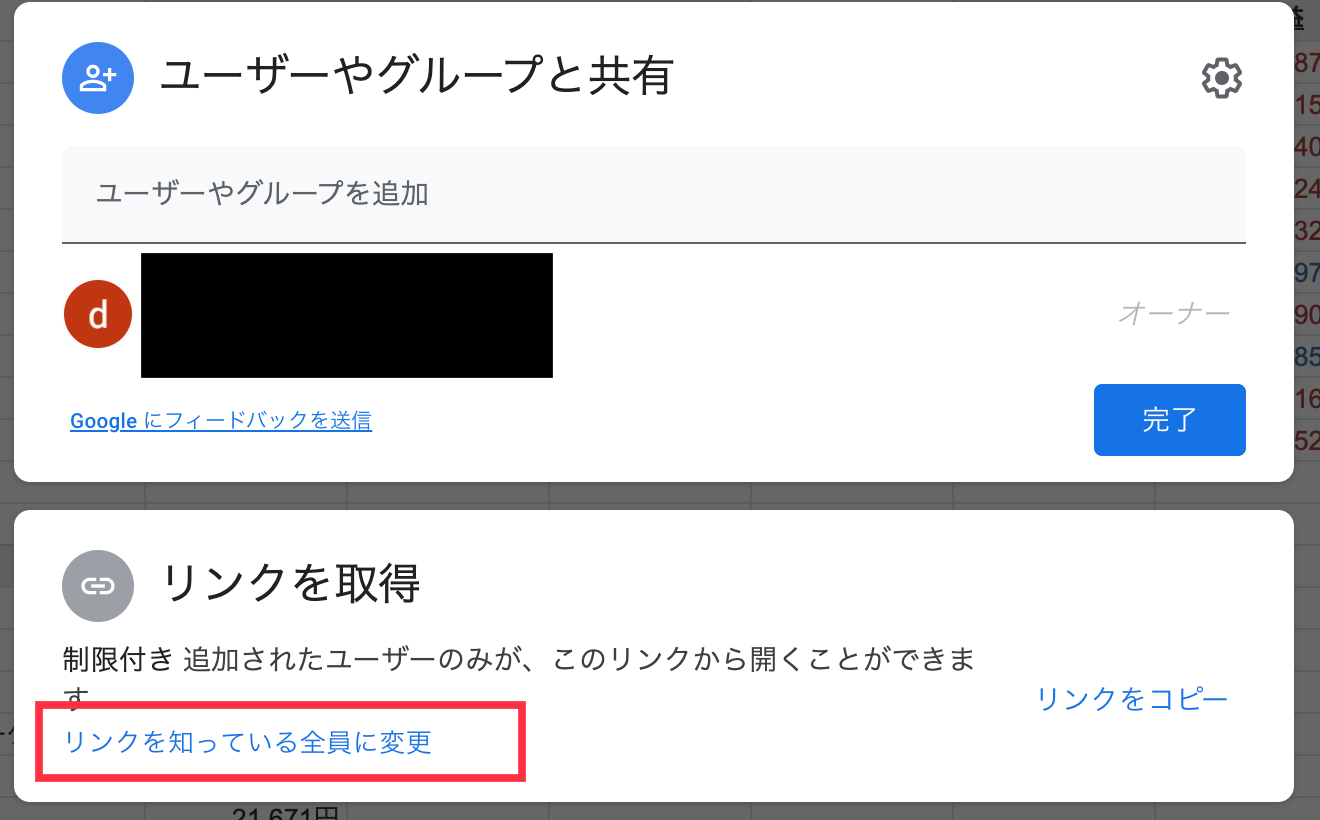
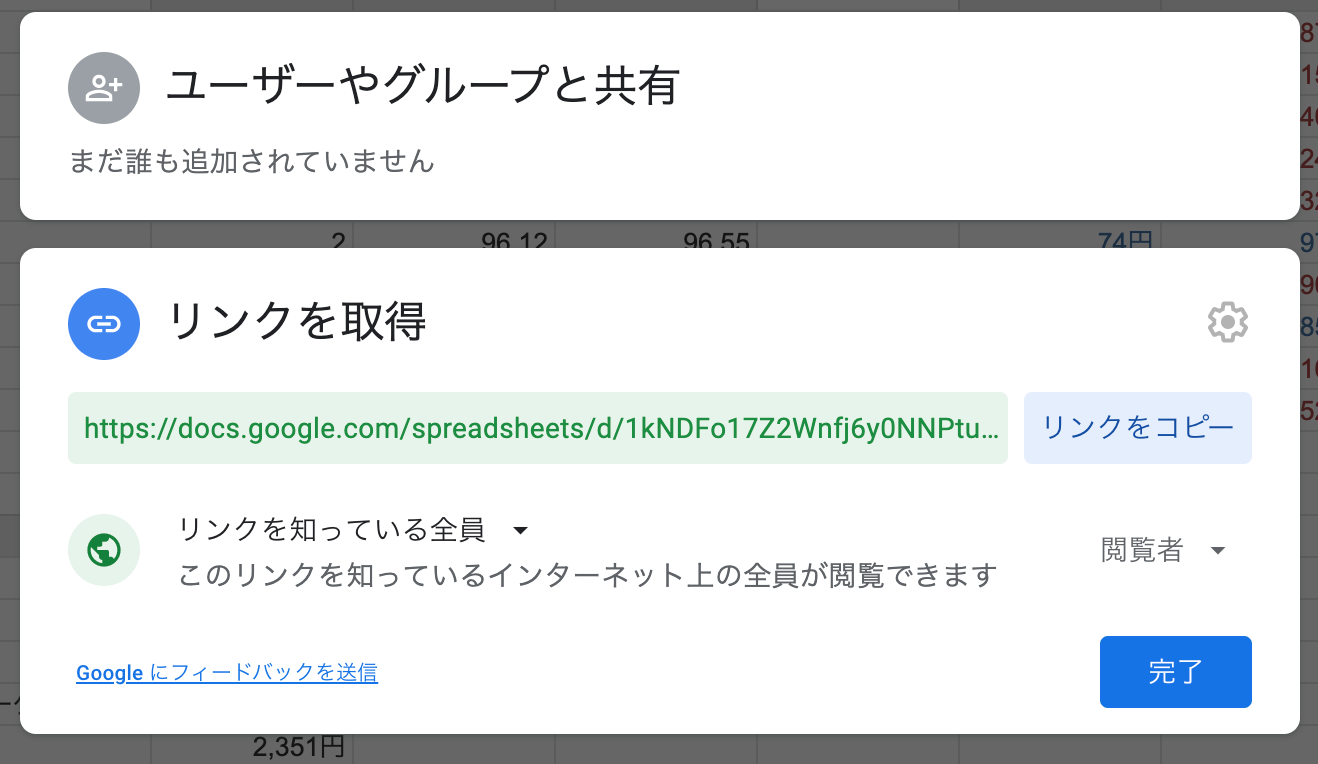
- 「リンクを知っている全員」を選択します。
- 権限を「閲覧者」に設定します。
- 「完了」をクリックして設定を保存します。
ステップ2:NotionChartsの設定
スプレッドシートの準備ができたら、NotionChartsの設定に移ります。

「CREATE A CHART」をクリックすると、設定画面に移動します。
ここで、先ほど作成したスプレッドシートの情報を入力していきます。
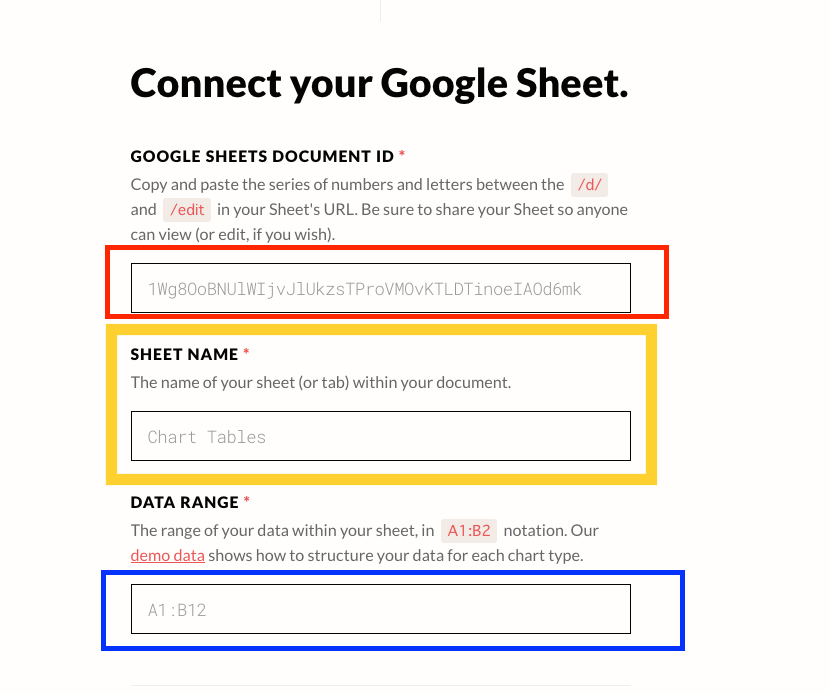
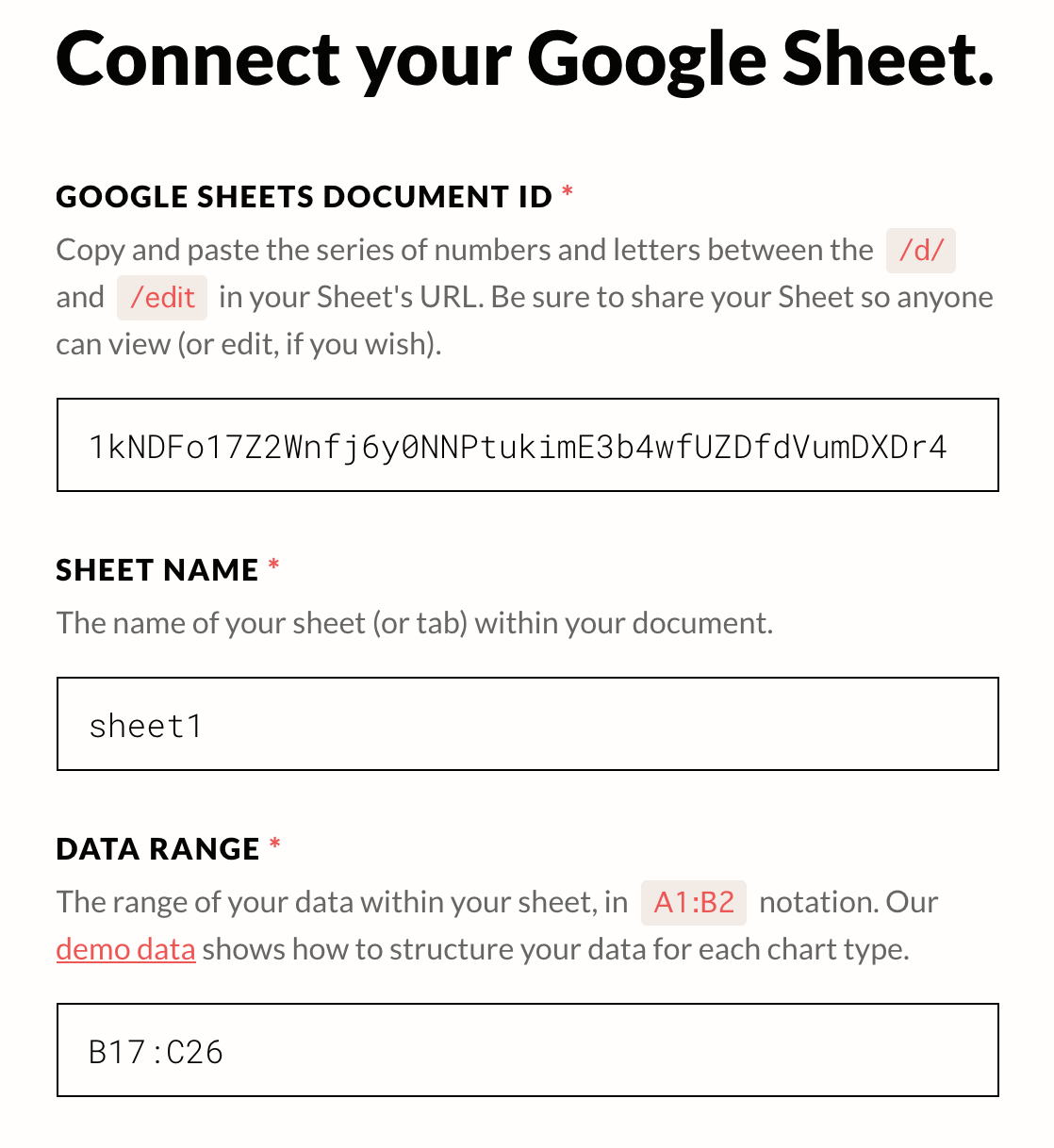
以下の図の通り、赤・黄・青の3つの部分をそれぞれ設定していきます。

赤枠:スプレッドシートのIDを入力
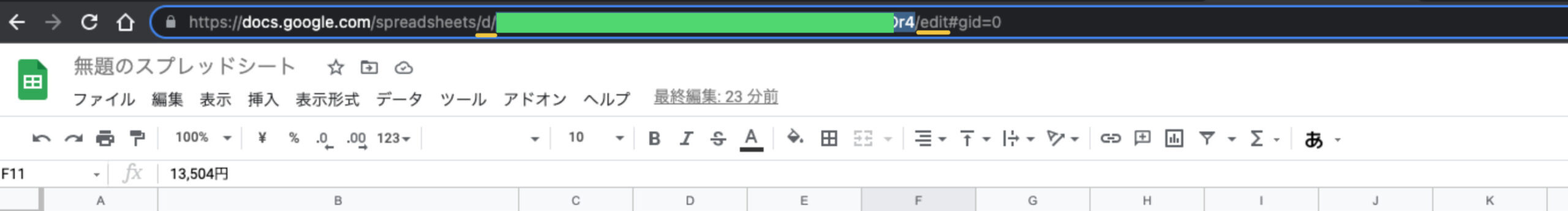
スプレッドシートのURLから「/d/」と「/edit」の間の文字列をコピーして貼り付けます。

黄枠:スプレッドシートのシート名を入力
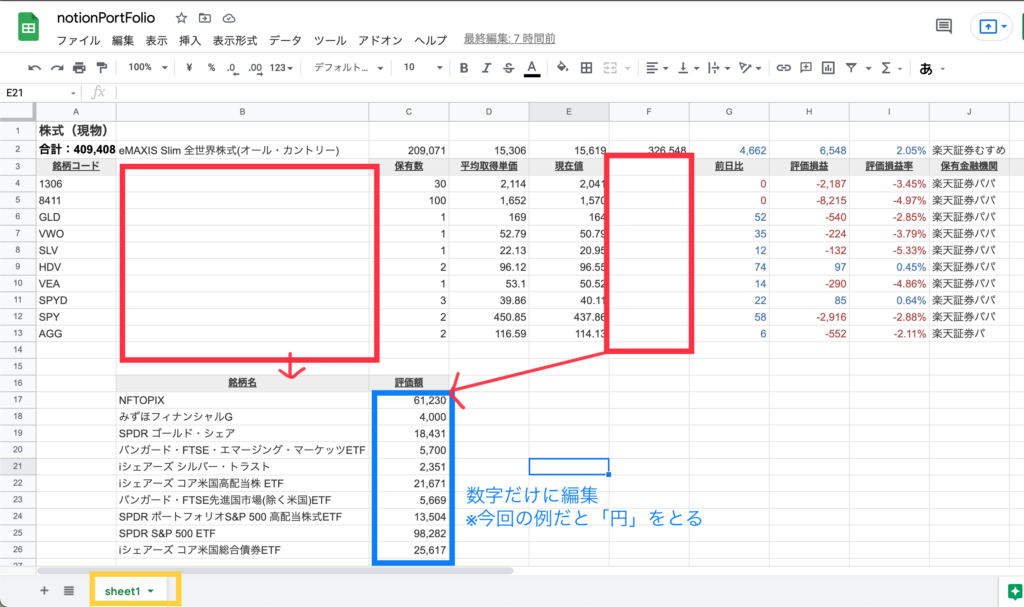
スプレッドシートの左下に表示されているシート名をコピーして貼り付けます。
デフォルトでは「Sheet1」となっていますが、変更している場合は注意してください。

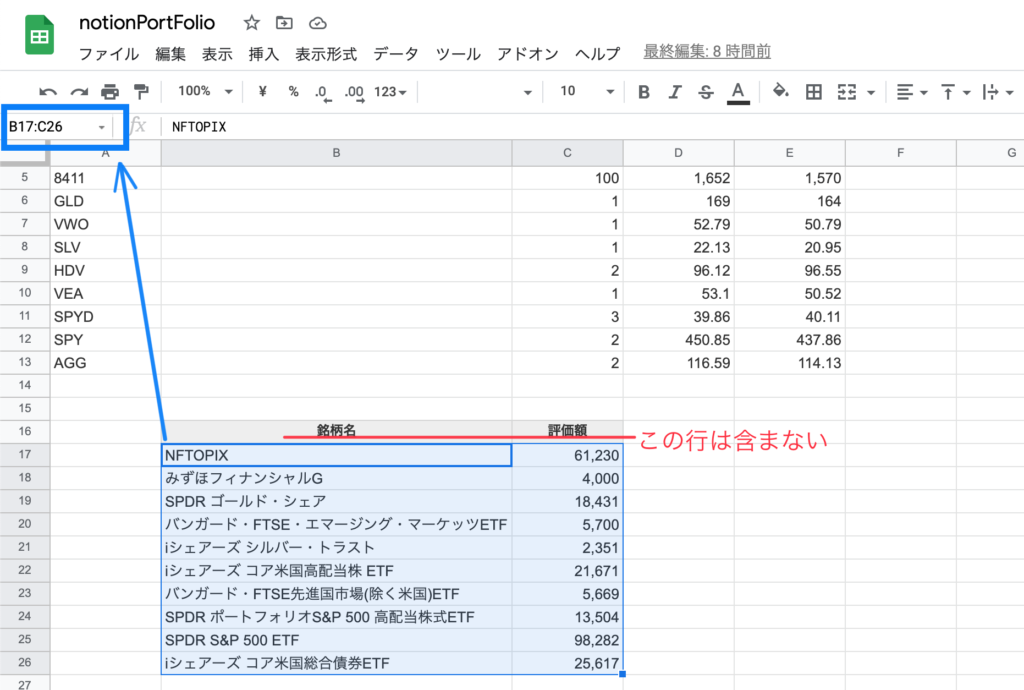
青枠:グラフ化するデータ範囲を指定
グラフ化したい部分を囲むと、左上に範囲が表示されるので、その値をコピーして貼り付けます。
タイトル行を含まないように注意してください。


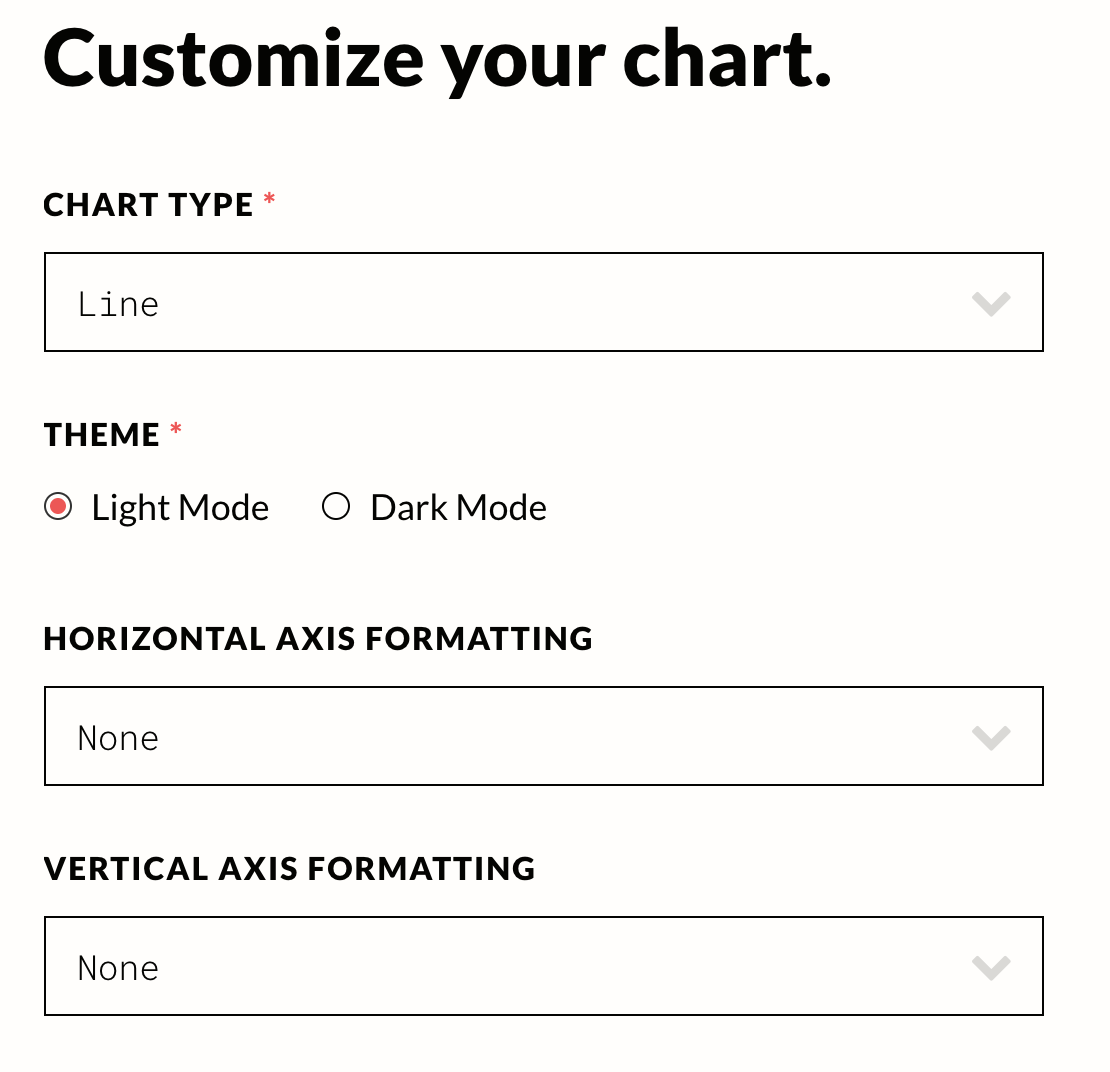
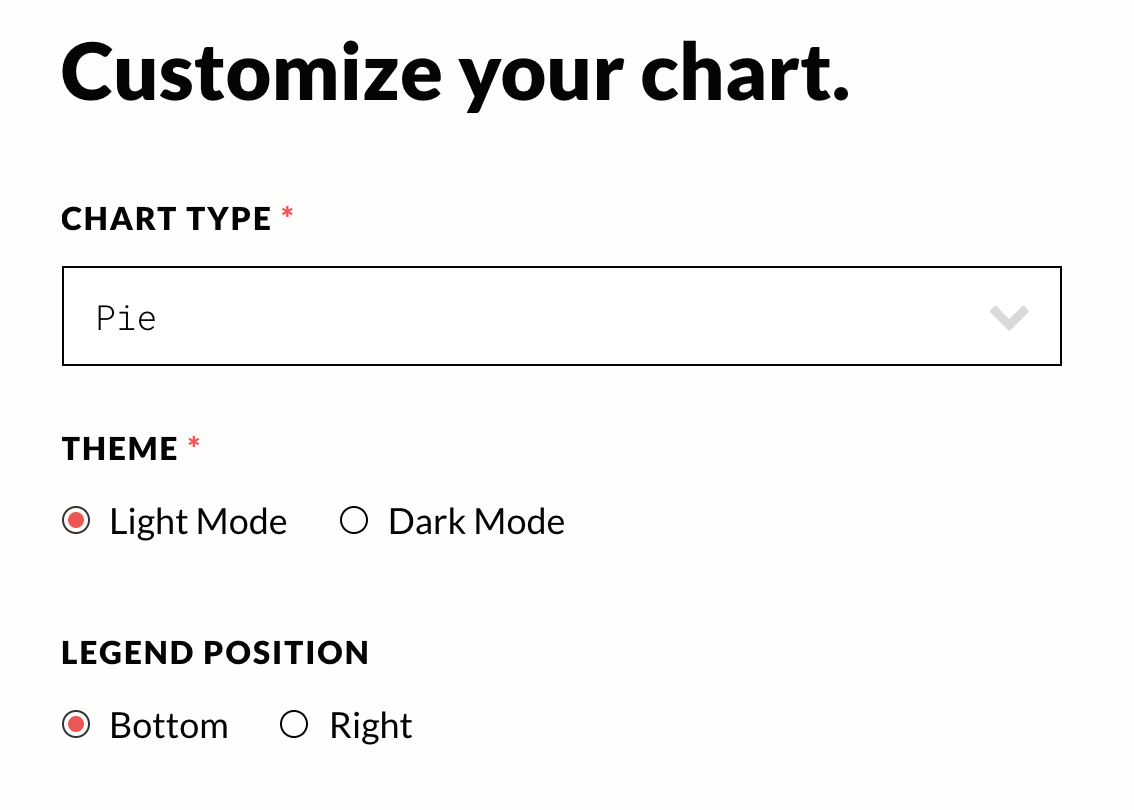
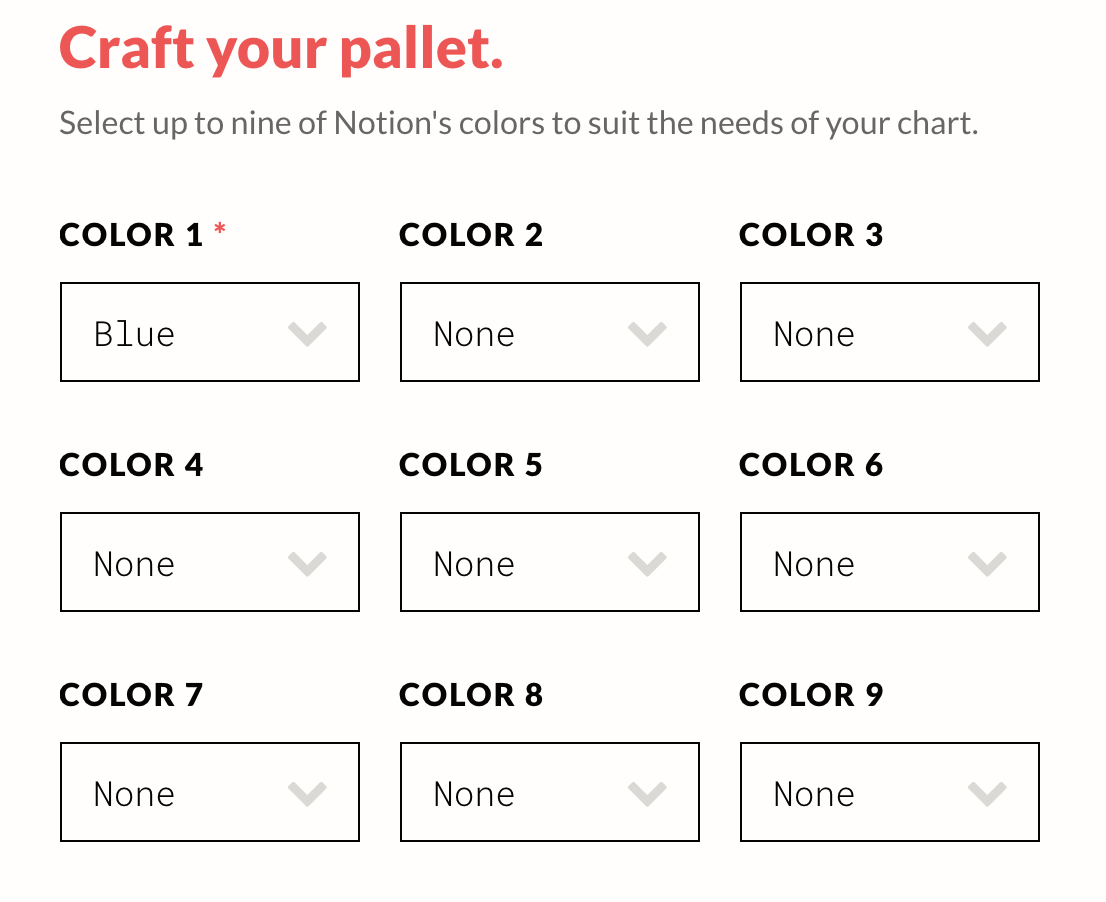
設定が完了したら、グラフのタイプや色などをカスタマイズしていきます。

「CHART TYPE」からグラフの種類を選択します。
円グラフ、棒グラフ、折れ線グラフなど、データに合わせて最適なタイプを選びましょう。


各要素の色をカスタマイズすることもできます。
今回はBlueのみで作成していますが、複数の色を使い分けることも可能です。
ステップ3:Notionページへの貼り付け
グラフの作成が完了したら、Notionページに貼り付けます。

貼り付けの際は「Create embed」(埋め込みを作成)の選択を忘れずにしてください。
- NotionChartsのグラフ上にある青いボタン「CopyEmbedUrl」をクリックします。
- Notionの目的のページに、コピーしたURLを貼り付けます。
- 「Createembed」を選択します。
- 埋め込まれたグラフのサイズを、周りの枠をドラッグして調整します。
スプレッドシートとNotionChartsを使う方法のメリットとデメリット
この方法には以下のようなメリットとデメリットがあります。
メリット
- スプレッドシートの高度なデータ処理機能を活用できる
- 見た目がきれいで、Notionページに自然に溶け込む
- データが更新されると自動的にグラフも更新される
- 操作が比較的シンプルで、初心者でも扱いやすい
- スプレッドシートの関数やピボットテーブルなどの機能と組み合わせられる
デメリット
- Notionのデータベースと直接連携できない
- 外部サービスに依存するため、将来的なサービス終了のリスクがある
- データの更新反映に若干のタイムラグがある
- 複雑なデータ構造には対応しきれない場合がある
スプレッドシートとNotionChartsを使った方法は、特にすでにスプレッドシートでデータを管理している場合や、スプレッドシートの関数を活用したデータ処理が必要な場合に適しています。
また、見た目の美しさを重視する場合にもおすすめです。
ここまで4つの方法を紹介してきましたが、それぞれ特徴が異なります。
次は、これらの方法を比較して、どのような場合にどの方法が最適かを見ていきましょう。
各方法の比較と最適な選択基準

ここまで紹介した4つの方法はそれぞれ特徴が異なります。
自分のニーズや状況に最も適した方法を選ぶために、各方法を比較してみましょう。
用途別おすすめ方法
あなたの目的やニーズによって、最適なグラフ作成方法は異なります。
以下のような用途別に、おすすめの方法をご紹介します。
- Notionデータベースを直接グラフ化したい場合
- 【おすすめ】
Notion公式チャートビュー(有料プラン)
データベースと直接連携でき、データの更新がリアルタイムでグラフに反映されます。
複雑なグラフは作成不能ですが、やはり一元管理が魅力。シンプルな構造にする良い機会と捉えて一番おすすめです。
» プラン一覧はこちら - 無料で複数のグラフを作成したい場合
- 【おすすめ】
LarkまたはAI + Mermaid記法
Larkは無料で無制限にグラフを作成でき、データの収集から視覚化までを一元管理できます。
AIとMermaid記法の組み合わせも、無料で作成するころが可能ですが、データの更新が手動をどう捉えるかによります。
» Notion AIはこちら - 時系列データの継続的な記録と視覚化
- 【おすすめ】
Lark
フォームからのデータ入力とグラフ化が一体となっている点が強みです。
売上推移、日々の数値管理など、継続的にデータを追加していくケースに最適です。
» Larkの解説記事はこちら - 高度なデータ処理が必要な場合
- 【おすすめ】
スプレッドシート + NotionCharts
スプレッドシートの関数や数式を活用した複雑なデータ処理が必要な場合に適しています。また、既存のスプレッドシートデータをそのまま活用できます。 - 外部サービスに依存したくない場合
- 【おすすめ】
Notion公式チャートビューまたはNotion AI + Mermaid記法
Notionの標準機能のみで実現できるため、外部サービスの終了リスクがなく、長期的な利用に安心です。 - 特殊なグラフが必要な場合
- 【おすすめ】
Notion2ChartsまたはLark
散布図、レーダーチャート、複合グラフなど、Notion公式チャートビューでは対応していない複雑なグラフタイプが必要な場合に適しています。
コスト比較
予算も重要な選択基準です。各方法のコストを比較してみましょう。
- 完全無料オプション
- ・Notion公式チャートビュー:無料プランで1つのグラフのみ作成可能
・Lark:基本的に無料で無制限にグラフ作成可能
・スプレッドシート + NotionCharts:基本的に無料で利用可能 - 追加費用が必要なオプション
- ・Notion公式チャートビュー(無制限):Notion Plusプラン以上が必要
・Notion AI + Mermaid記法:Notion AI機能の契約が必要
・Notion2Charts(無制限):月額$3〜
コスト面だけで考えると、Larkや「スプレッドシート + NotionCharts」が最も経済的です。
しかし、すでにNotion Plusプラン以上を使用している場合は、公式チャートビュー機能が追加費用なしで使えるため最もお得です。
データ更新の手間比較
データを定期的に更新する必要がある場合、更新の手間も重要な選択基準になります。
- 自動更新(リアルタイム)
- ・Notion公式チャートビュー:データベース更新と同時に自動反映
・Notion2Charts:データベース更新と同時に自動反映
・Lark:Base更新と同時に自動反映 - 更新に遅延あり
- ・スプレッドシート + NotionCharts:
スプレッドシート更新後、反映まで少し時間がかかる場合がある - 手動更新が必要
- ・Notion AI + Mermaid記法:
データが変わるたびにコードを手動で更新する必要がある
データ更新の手間を最小限にしたい場合は、Notion公式チャートビュー、Notion2Charts、Larkがおすすめです。
これらの方法ではデータの更新がリアルタイムでグラフに反映されるため、手動での更新作業が不要です。
カスタマイズ性の比較
グラフの見た目や機能をカスタマイズしたい場合、各方法のカスタマイズ性も重要な選択基準です。
- カスタマイズ性が高い
- ・Notion AI + Mermaid記法:コードを直接編集することで高度なカスタマイズが可能
・Notion2Charts:多彩な設定オプションで詳細なカスタマイズが可能
・Lark:グラフの種類が豊富で、多様な設定が可能 - 基本的なカスタマイズのみ
- ・Notion公式チャートビュー:基本的な設定(色、サイズ、軸など)のみ可能
・スプレッドシート + NotionCharts:提供されている設定オプションの範囲内でのカスタマイズ
グラフの見た目や機能を細かく調整したい場合は、Notion AI + Mermaid記法、Notion2Charts、Larkがおすすめです。
特にNotion AI + Mermaid記法は、コードを直接編集できるため、理論上は最も高いカスタマイズ性を持ちますが、使いこなすには学習コストがかかります。
» GTD×Notionタスク管理テンプレート【自動化・効率化】

まとめ:グラフ化の本質とは?
今回はNotionでのグラフ作成方法を詳しく解説しましたが、これはNotion活用の一部に過ぎません。
社内ポータルサイトやダッシュボードの構築、データベース設計、業務フローの最適化など、Notionの真価はビジネス全体の効率化にあります。
グラフは情報を視覚化する便利なツールですが、その先にある「なぜ可視化するのか」「どう活用するのか」という本質的な部分こそが重要です。
Notionを活用した業務DXでは、単なる機能実装だけでなく、組織の課題解決や業務改善を総合的に考える必要があります。
「Notionで社内ポータルサイトを構築したい」
「業務プロセス全体をデジタル化したい」
「チャットボットを導入したい」
「情報共有の仕組みを整えたい」など、
NotionやAI、システム構築を活用した業務改善をお考えなら、DXサポートもご活用ください。
» DXのサポートサービスとは?


コメント